

We all want our websites to run faster. The type of images you use on your site can affect its speed. Relying on WebP images could help. It provides better lossless and lossy compression for web images. Here are just 4 plugins that support WebP images:


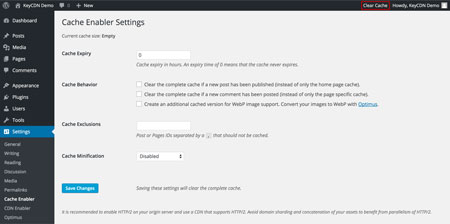
Cache Enabler: this plugin makes your website run faster by generating static HTML files. It also supports for WebP.


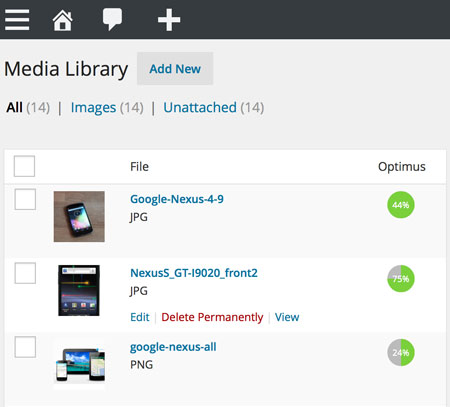
Optimus: a WordPress image optimizer that saves you bandwidth and speeds up your website. It supports image conversion to the WebP format.


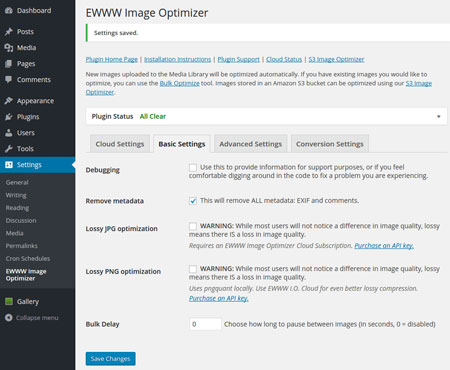
EWWW Image Optimizer: an image optimization tool we have used a lot in the past. It automatically optimizes your images as you upload them to your site. It can generate WebP versions of your images and serve smaller images to supported browsers.
WP ImageEngine: an image CDN for compressing and resizing your images. It also offers automatic WebP conversion.
Stay tuned as we will cover more WebP plugins here.
