WP Stuff
Configuring W3 Total Cache for WPtouch
We have been using WPtouch to make our websites smartphone friendly for a long time. The script is generally reliable and does what it promises well. But it does not play well with every plugin you install. A few months ago, we started having some annoying issues with the plugin. For instance, the iPhone version of our site was showing up on desktop or tablet computers. In some other cases, the iPhone skin would stop working on all pages expect the homepage. As it turned out, W3 Total Cache was partially responsible for this issue (our fault). We needed to configure W3 Total Cache to get it to play nice with WPtouch.

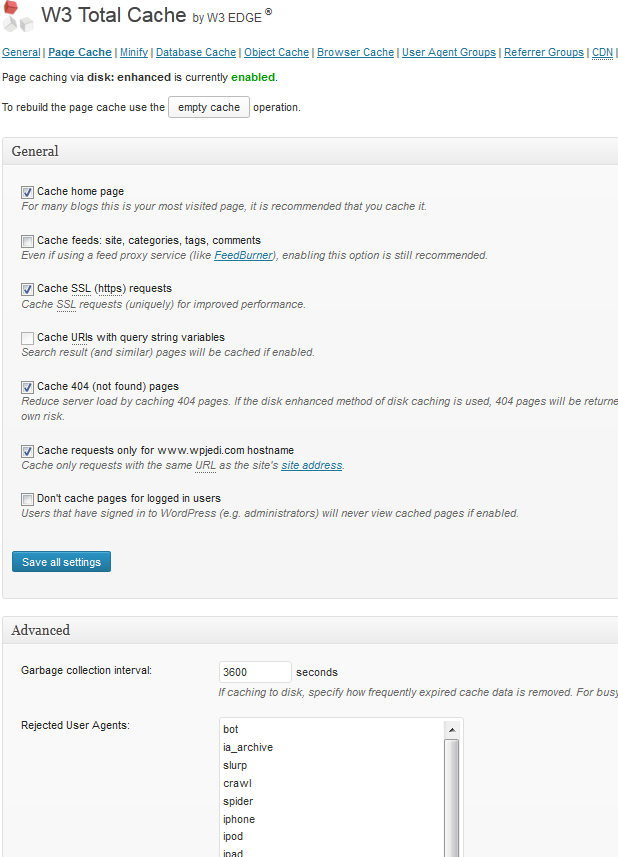
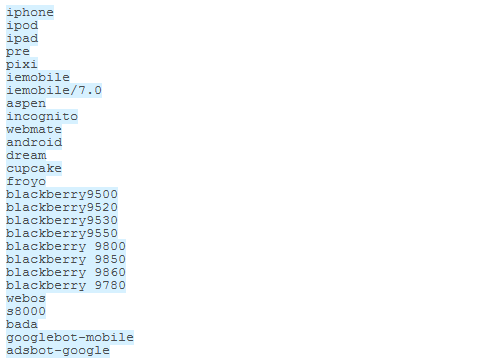
It is no secret that W3 Total Cache is one of the best, if not the best, caching plugins available for WordPress. It can speed up your website and make it run more smoothly as your traffic increases. You will need to change its Page Cache and Minify settings to get it to work properly with WPtouch. That can be done by adding the following mobile user agents to the Rejected User Agents areas available under Page Cache and Minify pages (grab the complete list here):
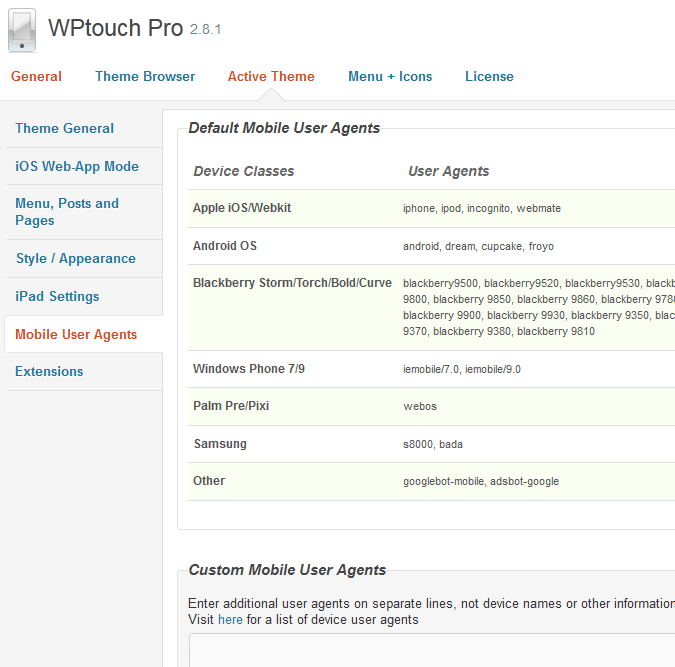
The same option is available for the CDN section but you won’t have to worry about that if you are not using a CDN service to serve your files. Don’t forget to flush your cache files before finishing up. What’s neat about WPtouch is the fact that it lets you add support for custom mobile user agents. If you are taking advantage of that feature (under Active Theme > Mobile User Agents), you should make sure the new entries are added to the Rejected User Agents areas as well.

Thankfully, this solved most of our issues with WPtouch. If you are using other caching plugins on your site, the above steps will look slightly different. The developers do suggest disabling W3 Total Cache’s “Browser” caching. Our sites work fine even when that option is active. Your case may be different though.
What issues have you had to deal with when using WPtouch Pro?

























Davis Wuolle
March 24 at 4:12 am
I have an issue where, when switching between the mobile and desktop version I have to hit refresh or click on a new page for it to refresh. It’s very frustrating and looks to be an unresolved issue. See this http://wordpress.org/support/topic/wptouch-w3-tot…
Cyrus
November 13 at 5:48 pm
A couple of things have changed. But yes. If you are using cache, minify and page cache I believe. I'll try to write something on the new version. But we are using it with no problem.