

Many top websites rely on heat mapping tools to better understand their audience. Eye-tracking, click, and other heatmaps show you how your visitors interact with various elements of your site. Here are 7 plugins / tools you can rely on to generate heatmaps for events on your site:


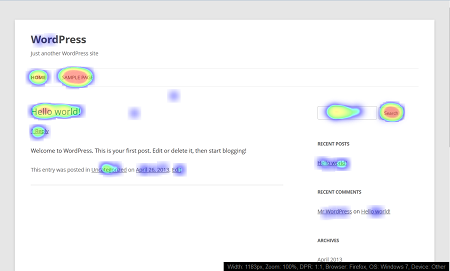
Hotspots Analytics: this plugin generates heatmaps for your site, allowing you to track user activity and events. It stores the data in your WordPress database.


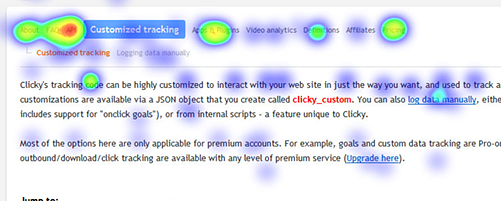
Clicky: a real-time web analytics solution that helps you better understand your audience. You get heatmaps, uptime monitoring, smart alerts, and more.


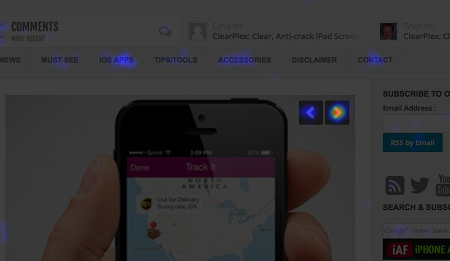
Crazy Egg: a powerful tool that lets you see what people are doing on your website. You will be able to see where people are clicking, how many people scroll down your pages, and who clicks on what the most.


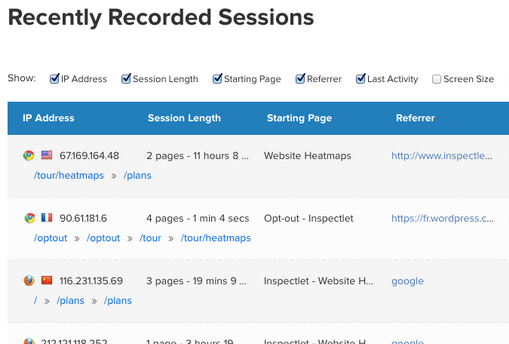
Inspectlet: a plugin for user session recording and heatmap visualization. It lets you monitor what visitors do on your site. It can track clicks, scrolls, and other events.
SessionCam: it lets you record and replay sessions in real-time. It generates behavioral heatmaps for mouse movement, mouse click, page scrolling and browser attention. It integrates with Google Analtycis.
Clicktale: lets you monitor your visitors on mobile devices, tablets, and desktop computers. You get on-demand session playbacks, heatmap analytics, and conversion tracking.
Heatmap with Google Analtyics and R: learning R programming has many benefits. For instance, you can use it visualize data in a sophisticated fashion. This guide shows you how to build a heatmap with Google Analytics and R.
There are plenty of other tools for generating heatmaps and tracking users. The above tools are good enough to help you better understand your audience.
