Plugin Lists
WordPress Plugins to Remove Unused CSS
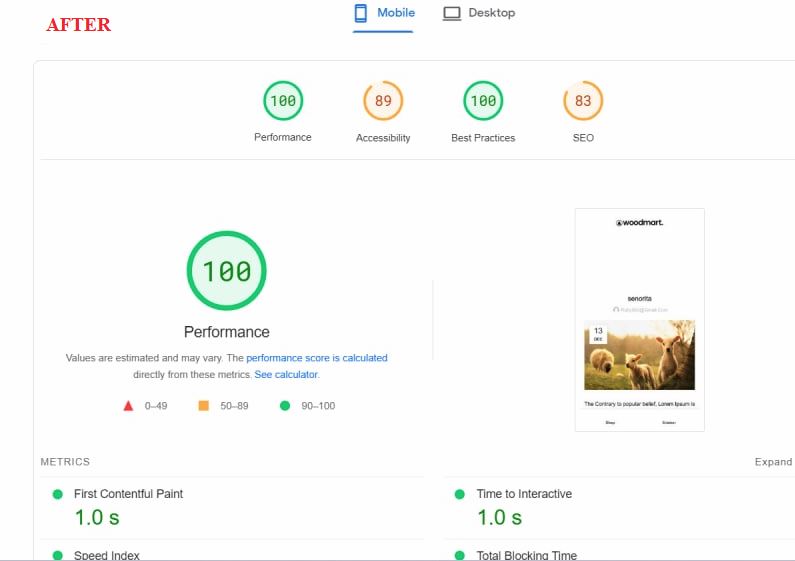
There are many webmasters who are interested in getting the highest PageSpeed scores possible. Even if that is not your focus, you should make sure your website loads fast, so you don’t lose any readers. Removing unused CSS is one way to improve your sites Core Web Vitals and reduce render-blocking behavior on your pages. Here are 3 WordPress plugins for removing unused CSS:

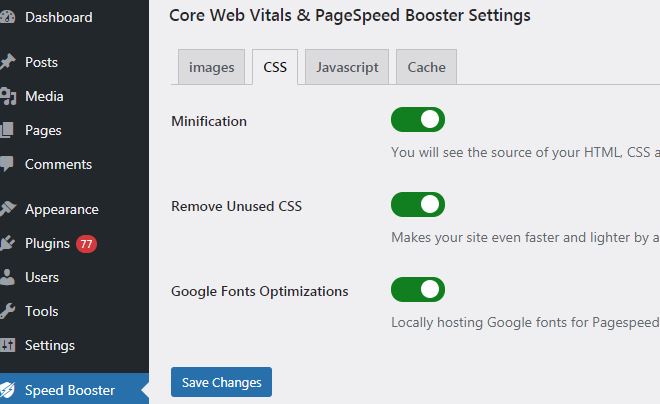
Core Web Vitals & PageSpeed Booster: this plugin implements various measures to improve your PageSpeed numbers, including lazy loading, Google Fonts optimization, removing unused CSS and using WebP images.

Reduce Unused CSS Solution: this plugin removes unused CSS to improve the performance of your pages. It is compatible with some of the best caching plugins, including LiteSpeed, Autoptimize, Clearfy, and Hummingbird.

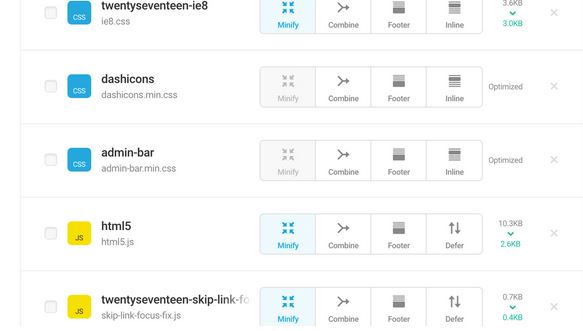
Hummingbird: one of the most popular page speed optimization plugins that lets you minify CSS & JS, defer them, and lazy load images. The pro version can generate critical CSS.
Those of you who have LiteSpeed can always rely on the LiteSpeed cache plugin to implement a whole host of measures to speed up your website by minifying, combining, and generating UCSS. Stay tuned as we will cover more plugins to optimize CSS files for speed.