

📌 MemberPress: advanced WordPress plugin for subscriptions & membership sites


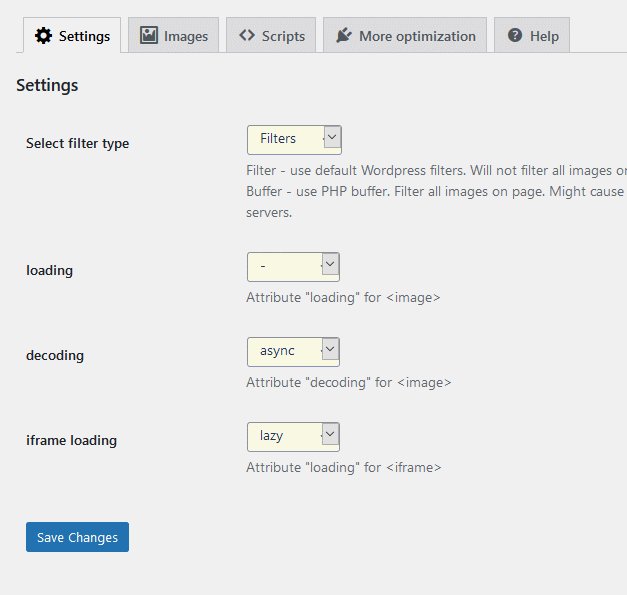
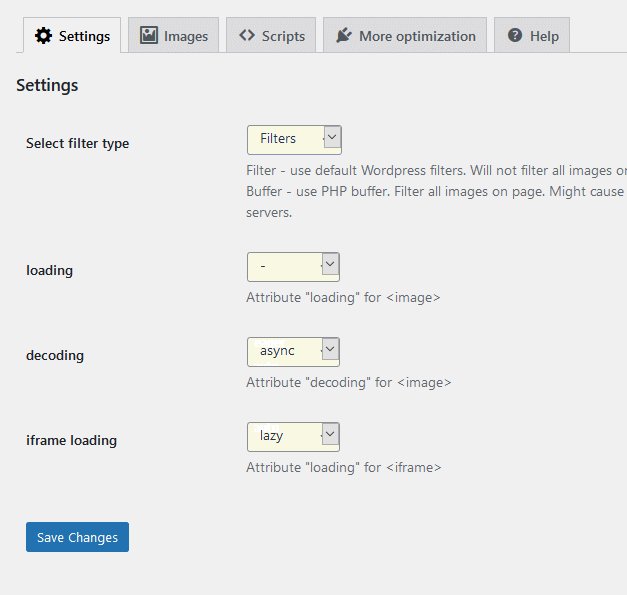
Those of you who have tried to achieve a score of 100 or close to that on Google PageSpeed Insights are familiar with the common issues Google takes with slow sites. By lazy loading your images and iframes and deferring your scripts, you will have a better chance of scoring better. Helper Lite for PageSpeed can help. It is a neat plugin that adds loading=”lazy” attribute and decoding=”async” to your images and frames.

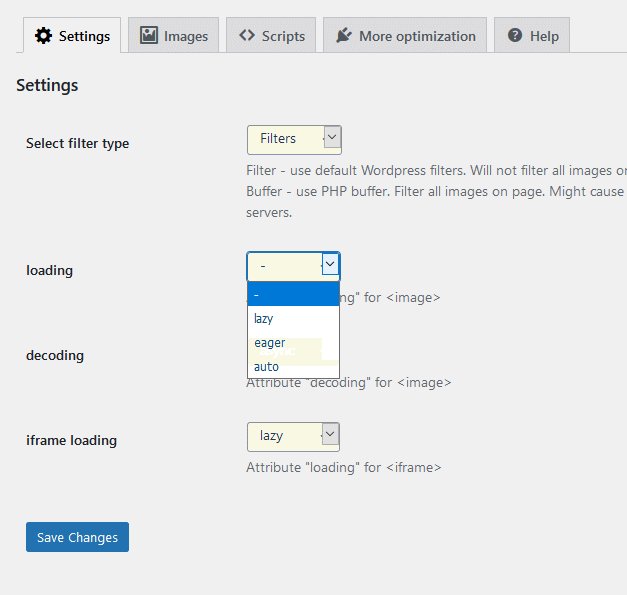
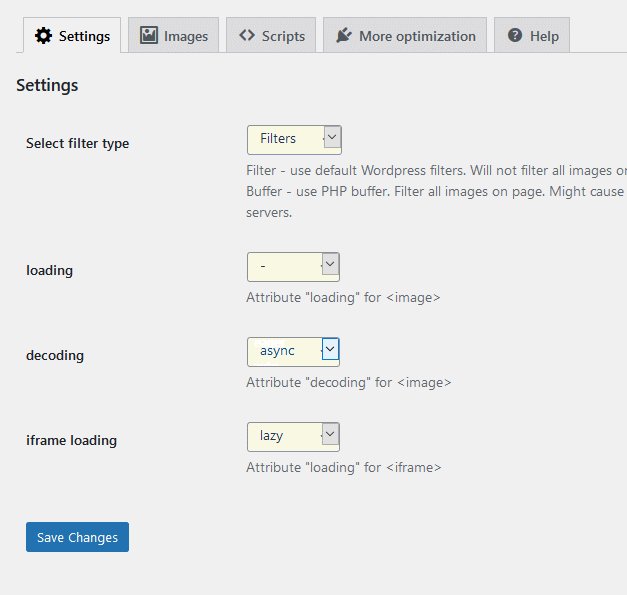
This plugin is pretty easy to use. Once you have installed it, you can change loading attribute for your images to lazy, eager, and auto. You can also adopt the async, auto, and sync decoding attribute. iFrame settings can modified with a click too. Want to use passive event listeners? No problem.
More WordPress reading:
