

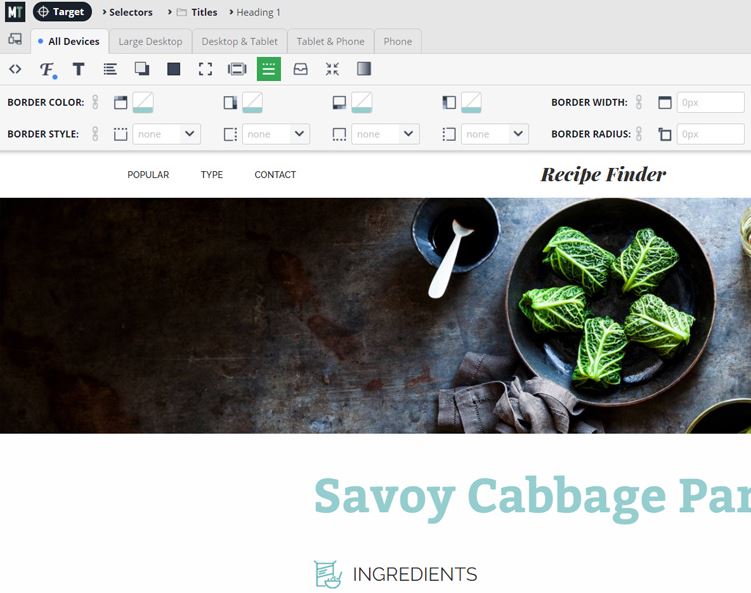
CSS is pretty easy to learn but takes time to master. With a decent visual editor, you can make changes to your site like a pro. The Microthemer Visual CSS Editor can help. It lets you customize the CSS styling of any element on your site. You will have over 100 style options to play around with.


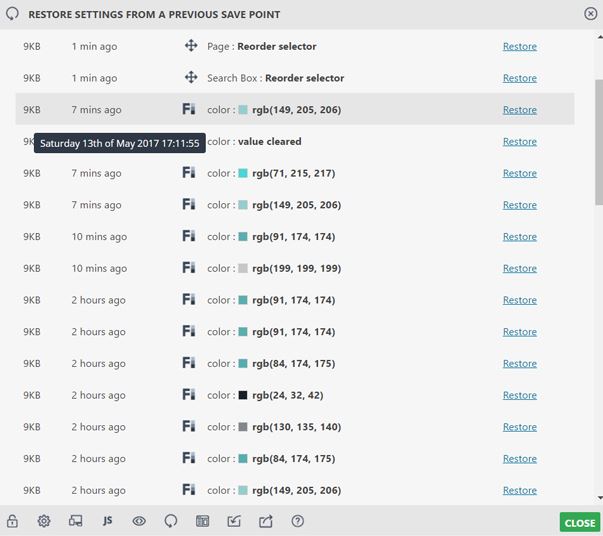
This plugin lets you preview your site at different screen sizes to make sure it is responsive. In Draft Mode, you can try new changes on a live site. There is also a History feature, so you can always go back to previous changes. Documentation is available to those who are just learning CSS.


This plugin comes with a GUI code editor and supports CSS and JS. It lets you easily import CSS styles from any stylesheet. You can find out more about it here.
