Wordpress Tips
MaxCDN Tip: How to Specify Files That Should Not Use CDN
We have been using MaxCDN on a couple of our websites for a few months now. It is a wonderful service that is helping us provide a much a better browsing experience to our visitors. The trouble is we have a very limited budget. We can’t afford to let our CDN costs go through the roof. That could happen if you upload large GIFs and images to your website all the time. The good news is you don’t have to use your CDN for every image. If you have a tight budget, you can exclude your largest files.

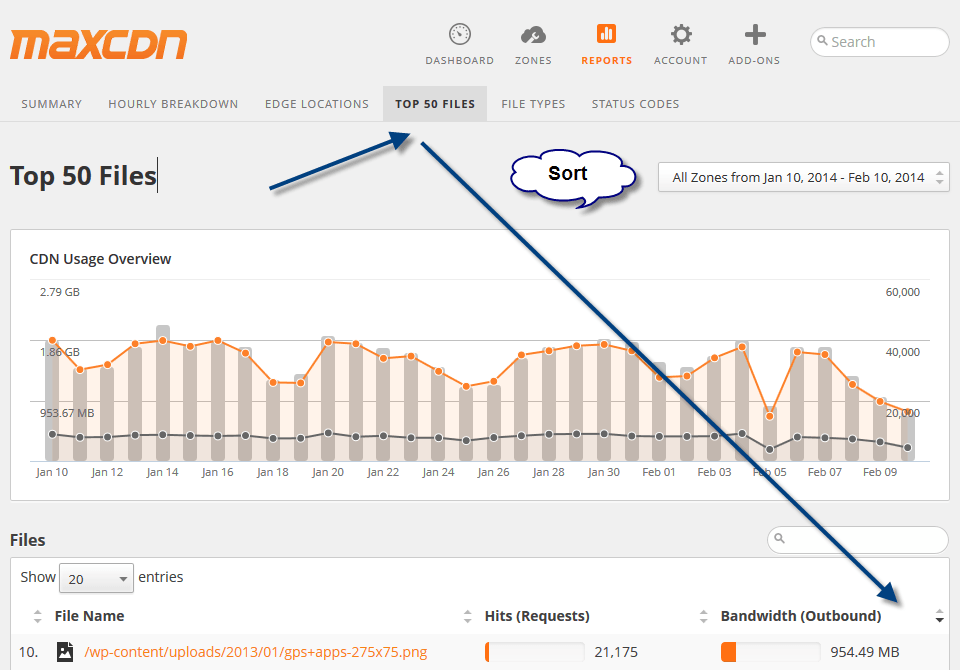
The first step is to figure out which files are consuming the most bandwidth. You can do so by running a Top 50 Files report in the MaxCDN dashboard. Once you sort your files by size, you will be able to figure out which files should be excluded. In our case, we have excluded all GIF files that are over 5 MB. That works for us but might not work for you. You should note down the files you want to exclude for the next step.

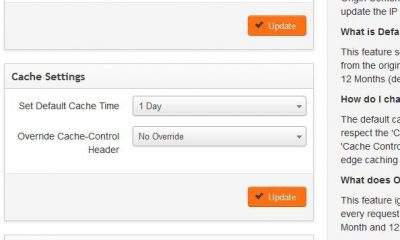
Now you should log into WordPress and configure your caching plugin. We use W3 Total Cache on all our websites. It makes handing tasks like this super easy. Click on the CDN link and go down all the way to where it says “Rejected Files.” Make sure your path looks like how we have entered ours. Once you save the changes, you can test by loading the image you have just excluded in your browser. It should not be loading from your CDN URL.
Should you do this? It is really up to you. Our business simply can’t afford to pay for CDN services any more than we are paying now. We use this neat little trick to exclude only a handful of files that are simply too big to use our CDN service.