

In order to become a great web developer, you need to know various technologies. WordPress developers need to know their HTML, CSS, and PHP. But that’s not all. Learning jQuery is also important if you want make your work more dynamic. There are many books and video sites covering this topic. These 10 interactive sites can also help you learn jQuery:


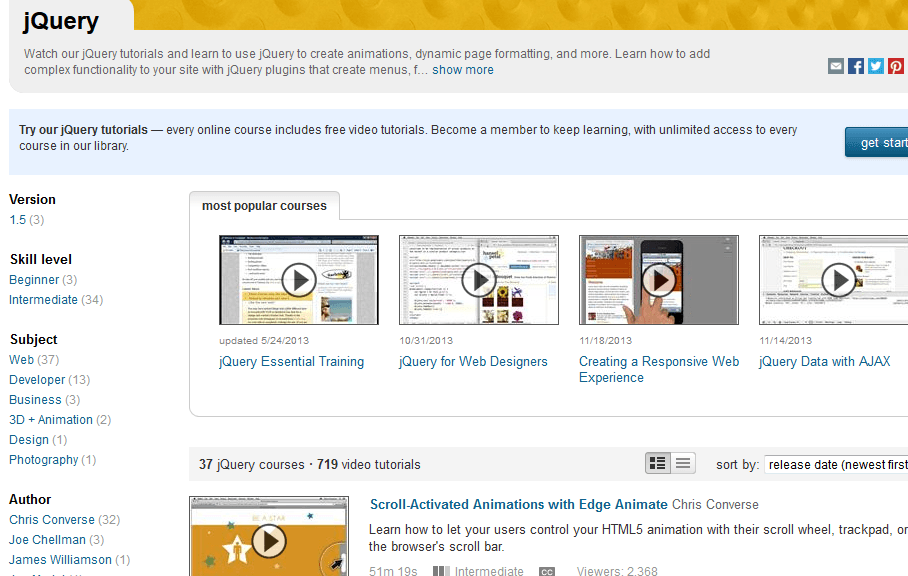
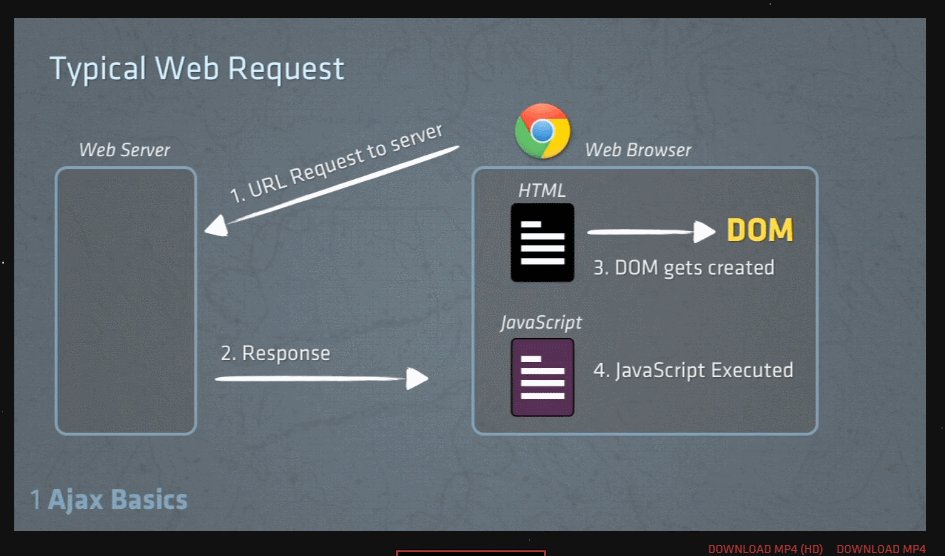
Lynda.com: Lynda.com covers various technologies, including the ones web designers and developers need to master. They have multiple courses on JavaScript and jQuery to help you get started.

CodeSchool: these guys have interactive courses for JavaScript, jQuery, iOS, and other web technologies you need to know. You can try and keep up with their projects and interactive challenges at your own pace. You can also try some of their courses for free.


Codecademy: covers 3 hours of material to help you master functions, selectors, dynamic HTML, and other jQuery topics.
Programmr: this site covers plenty of technologies, including Python, SQL, iOS, CSS, AJAX, JS, Android, and jQuery. They have courses, exercises, e-books, and more to offer you.
Team Tree House: another site with interactive courses on CSS, JavaScript, WordPress, iOS, and other web/mobile technologies. Their jQuery course introduces you to the basics and even shows you how to build a mobile web app using this tech.
W3 Schools: this site should not need any introduction to any aspiring or experienced web developer and designer. These guys cover plenty of technologies and offer tips and examples to help your cause along the way.
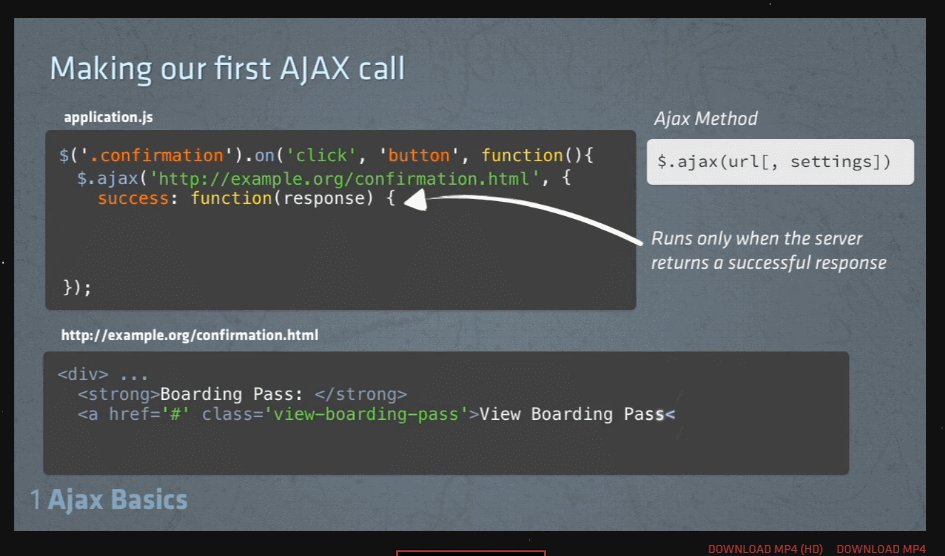
Udemy: an awesome community with a ton of premium courses to teach you the latest technologies you need to be familiar with as a professional. They have courses on jQuery, AJAX development, mobile coding, and more.
L2Code jQuery: an iPad and iPhone application that introduces you to jQuery. It covers animation, interactivity, performance, and other issues.
Code Player: has video style walkthroughs, showing you how to do cool stuff. Whether you want to learn cool CSS tricks or improve your JavaScript skills, this site has you covered.
WebDesign.com: a very useful website for those of you who are interested in becoming a WordPress developer. You get over 400 hours of training material to go through, covering web design, WordPress development, jQuery, and other technologies.
Have you found better interactive programming sites for jQuery and related technologies? Please share them here.

