Wordpress Tips
10 Websites To Learn CSS Coding Interactively
In the past few months, we have covered plenty of courses you can take advantage of to learn WordPress and PHP programming. You still need to know your HTML and CSS if you want to develop your own theme or make changes to your website. These 10 interactive CSS coding websites help you pick up this technology quickly:

CodeSchool: teaches you web technologies with video lessons, coding challenges, and screencasts. CSS, JavaScript, and HTML courses are available.

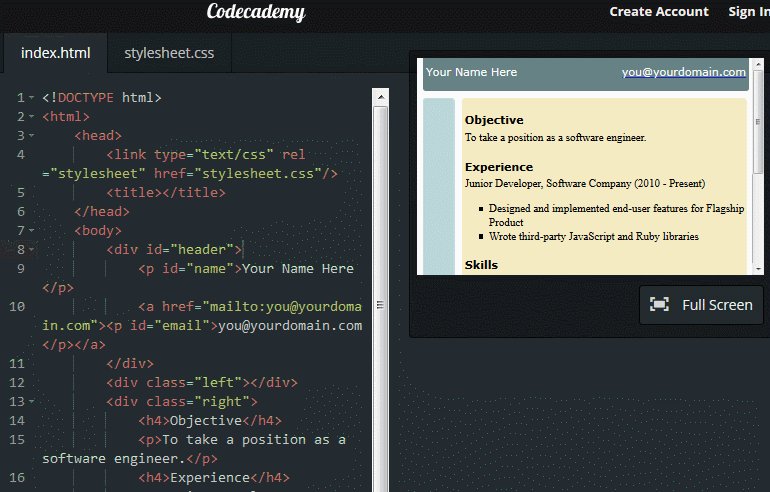
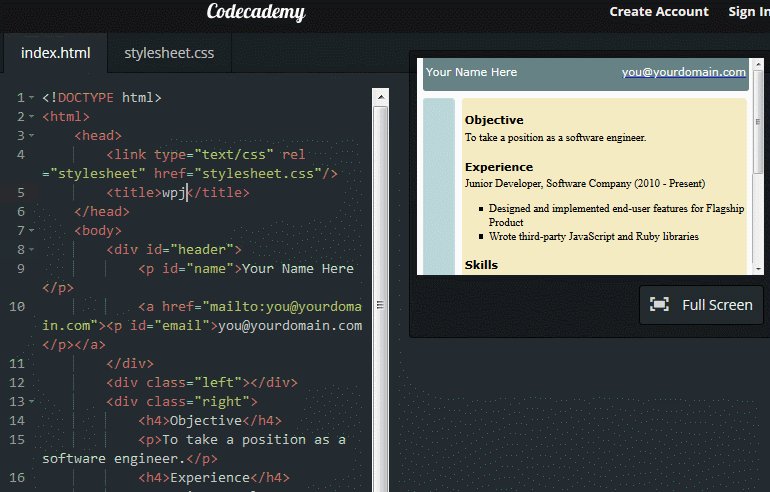
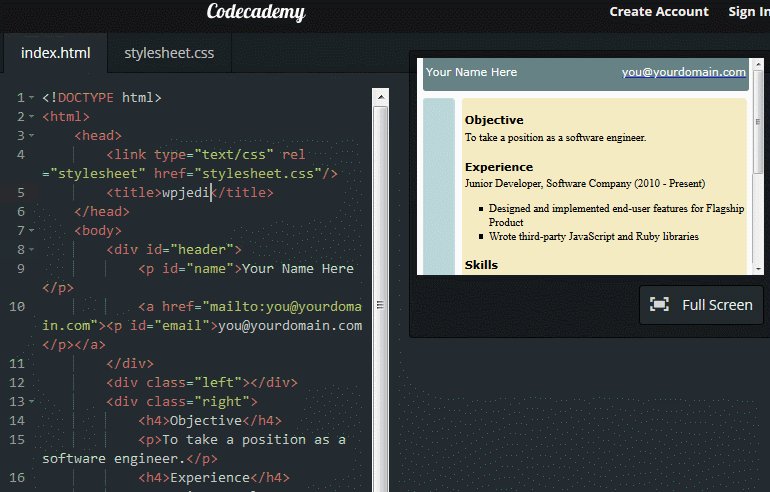
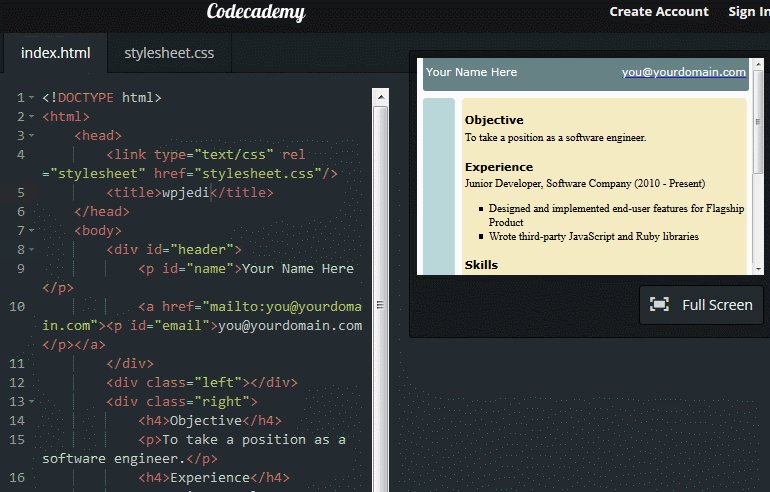
Codeacademy: a free service that teaches you how to learn to code interactively. It has fun exercises to keep you motivated.

W3 Schools: should not need any introduction to those of you who have some experience in HTML or PHP coding. It is one of the most popular websites around for leaning new web technologies.

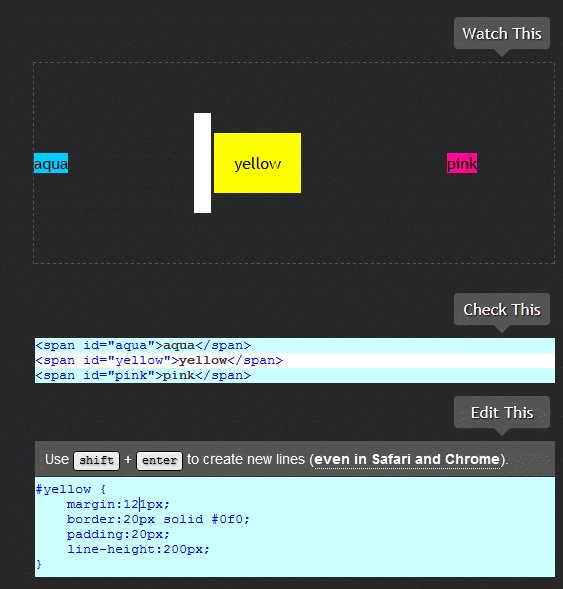
CSS 101: this CSS training tool provides you with easy to understand information and an editor you can use to test what you have learned.

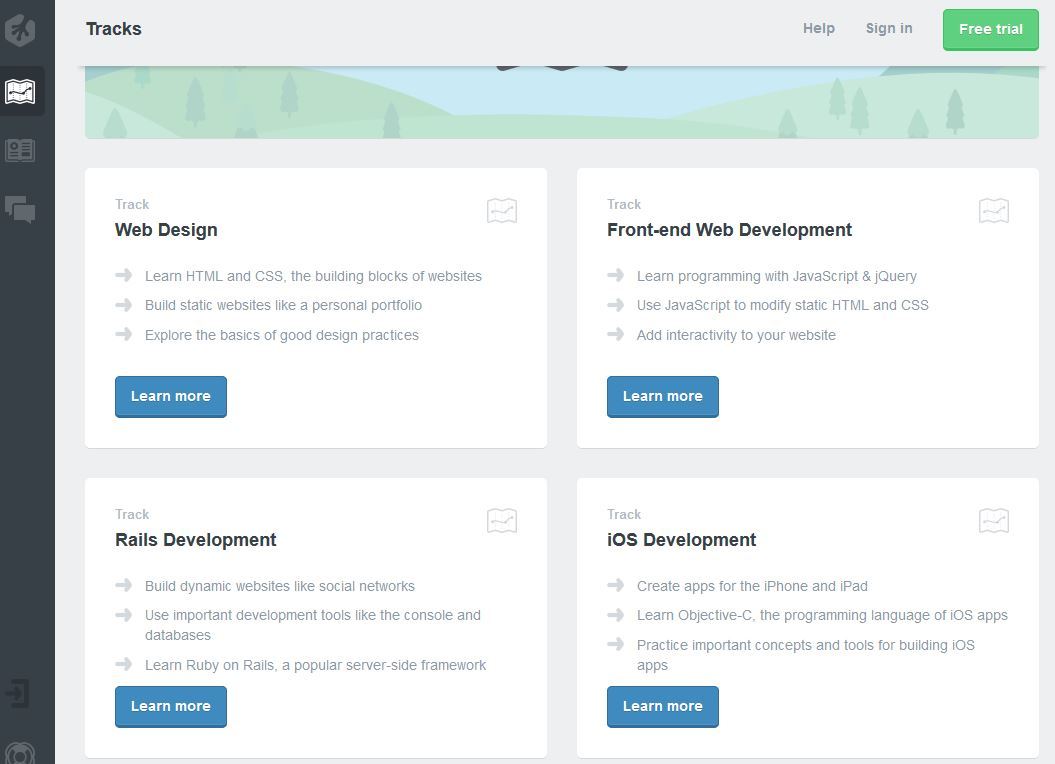
Team Tree House: teaches you web design, various technologies, and plenty of other topics. You get videos, quizzes, and interactive exercises to better learn technologies such as HTML and CSS.

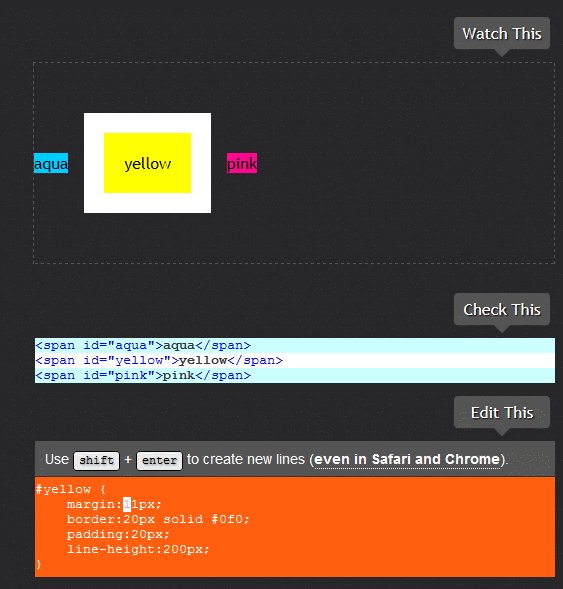
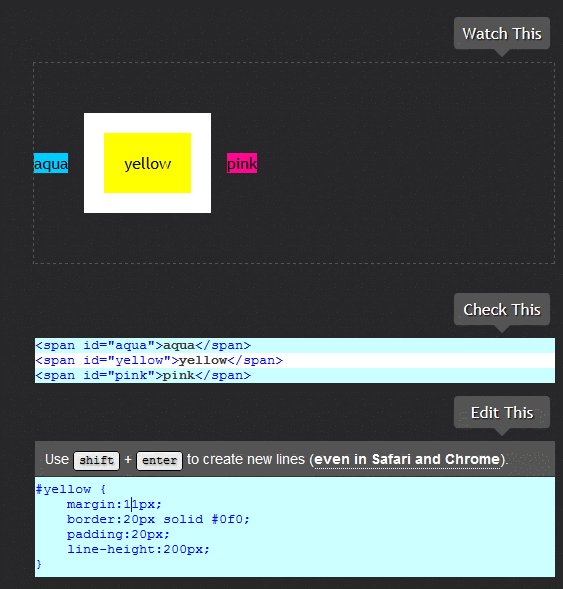
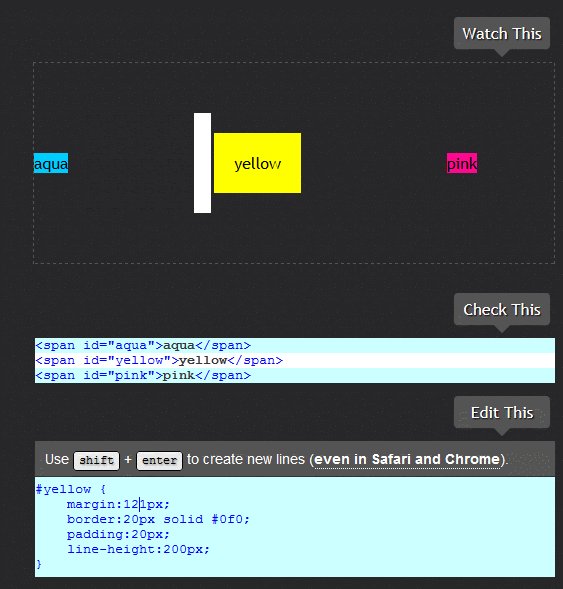
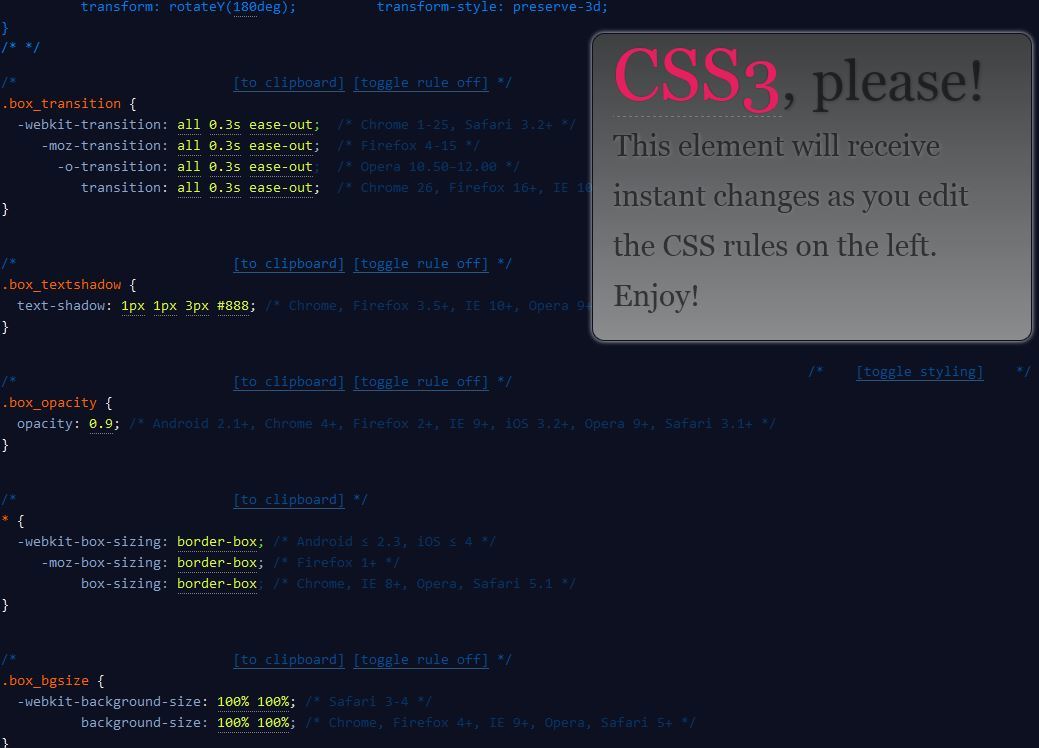
CSS Please: a cross browser CSS rule generator that lets you play around with code to learn CSS. By playing with this tool, you will learn enough CSS to understand how to make changes to your own templates.

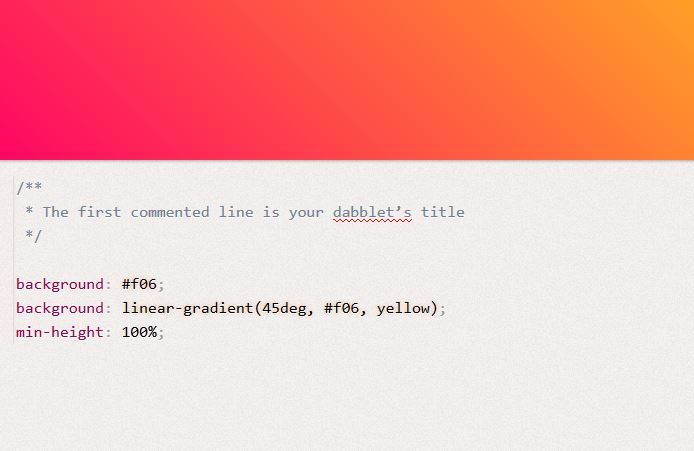
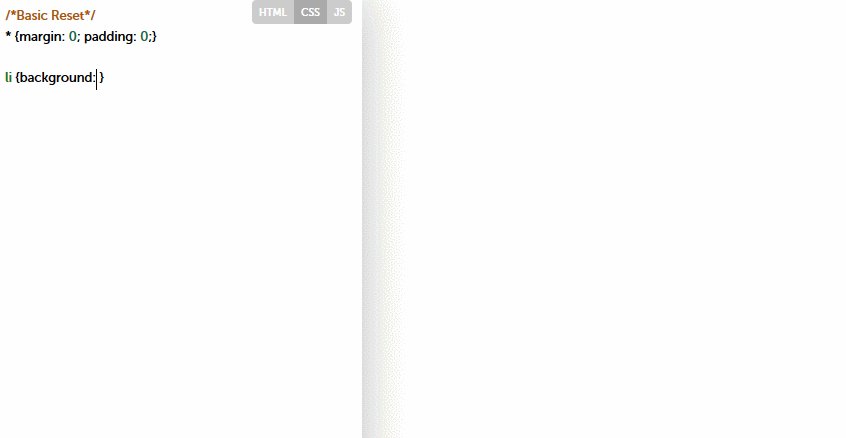
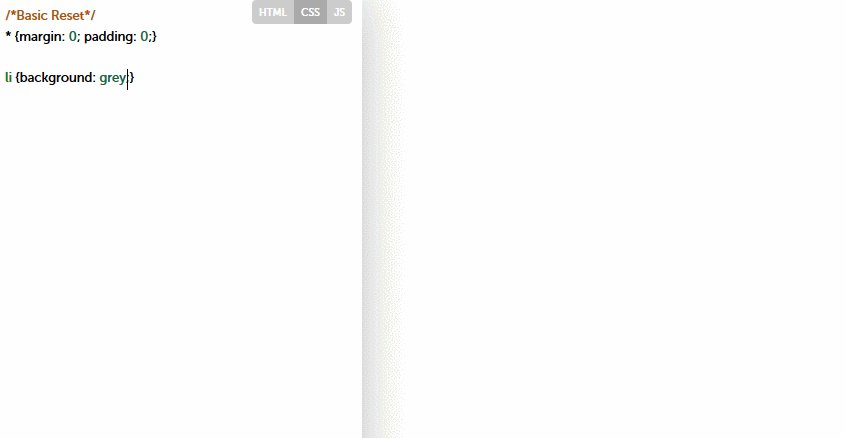
Dabble: a simple, interactive CSS and HTML coding tool that allows you to try your ideas to understand how these technologies work.

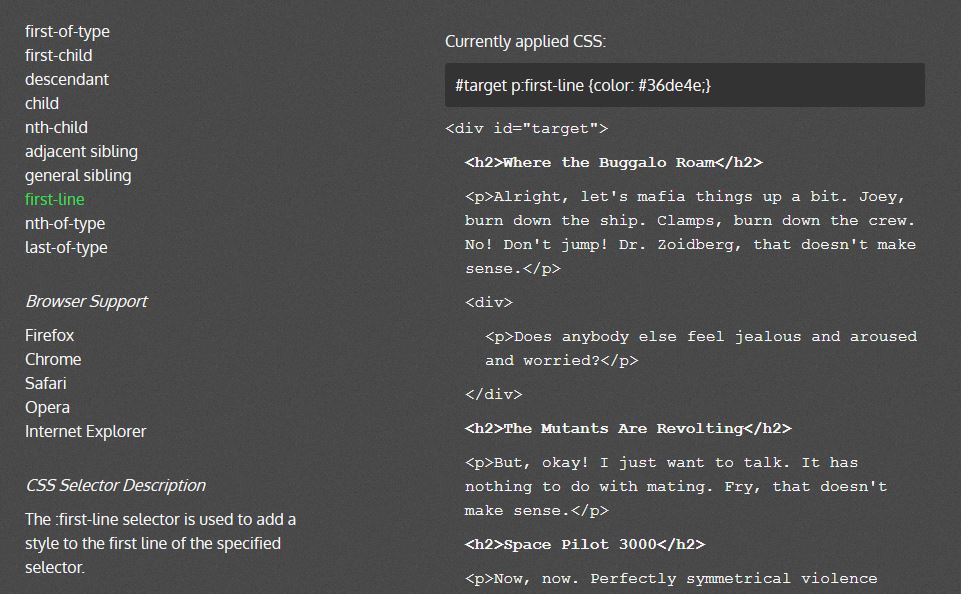
CSS Selectors: a simple tool that helps you learn CSS selectors interactively. It is made by Ben Howdle.

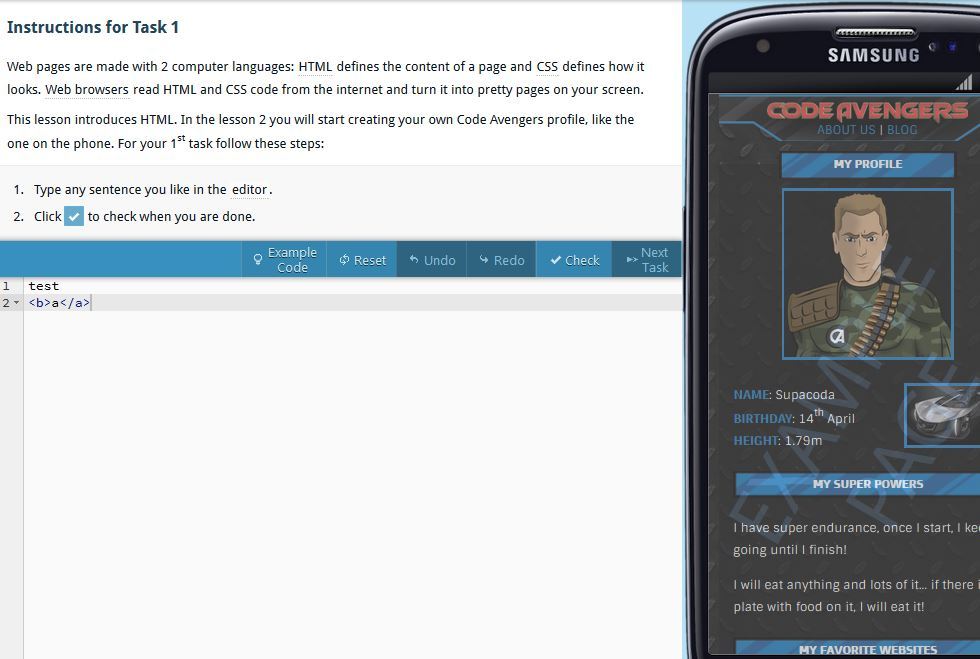
Code Avengers: this interactive coding tool shows you how to program apps, games, and websites. It has free and premium training. HTML, CSS, and JavaScript are covered here.

The Code Player: this site has video-style walkthroughs, showing you things as they are being created from scratch. You can always create your own material if you have something to teach others.
Have you found better interactive CSS coding sites? Please share them here.