Wordpress Plugins
7 WordPress Plugins to Optimize Images Performance
WordPress makes it so easy to build a website and bring your business online. Not everyone can afford a premium web hosting service. Even if you have a fast dedicated server, you should put some effort into making your website faster and more responsive. One way to do that is to optimize image performance on your site. These 7 WordPress plugins help with that:

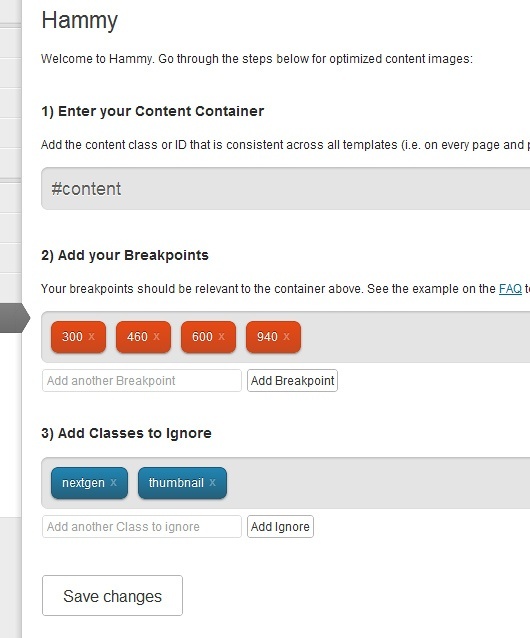
Hammy: speeds up your website by generating and serving the most appropriate version of your images. It offers a better user experience to your visitors.

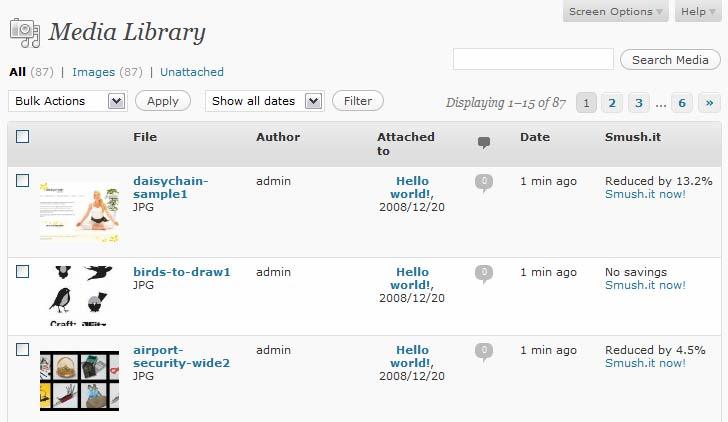
WP Smush.it: we have used this plugin a lot of times in the past. It reduces image file sizes and improves performance using the Smush.it API. It works for new and existing images.

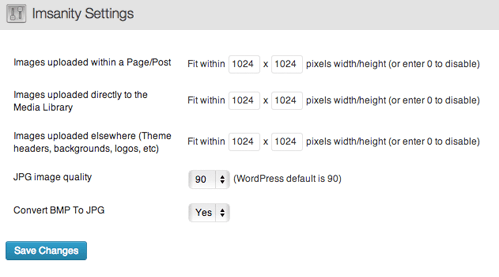
Imsanity: automatically resizes huge image uploads down to a size that is more reasonable for web content. It has max width, height, and quality settings for you to customize.

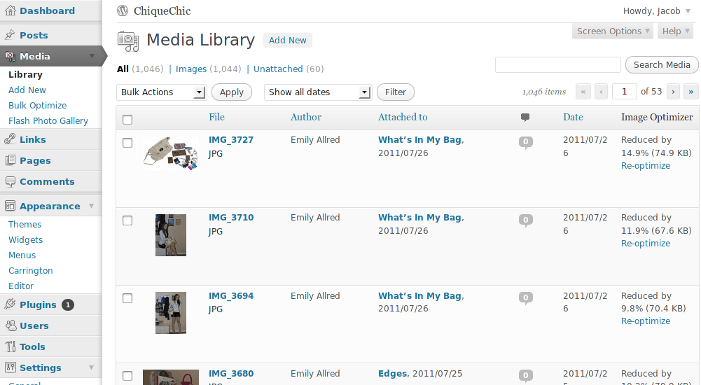
CW Image Optimizer: a WordPress plugin that optimizes your images as you upload them to your blog. It helps your pages load faster. You will use less bandwidth and backups will be faster. It uses Linux littleutils image optimization tools to get the job done.

EWWW Image Optimizer: reduces file sizes for images. It uses jpegtran, optipng, pngout, and gifsicle. This is compatible with NextGEN too.

Lazy Load: improves page load times and makes your website look more responsive. It loads an image when it is visible to the visitor.

Resize images before upload: resizes your images before they are uploaded to your server. You won’t need to use an image editor to do this. You can change dimensions and quality of your images to avoid massive file uploads.
Optimizing your images is one way to speed up your pages. You have to continually test different aspect of your website if you want to make it even faster.