

Google Wave may be ahead of its time a bit, but it is expected to revolutionize the way we communicate with each other. Let’s face it. The e-mail technology has been around forever. It has major issues that have not been addressed in the past few years. Google Wave is a great tool for collaboration. It makes sharing content and discussing ideas with others much easier. There are plenty of plugins that you can take advantage of to add Google Wave to your blog. But what if you don’t want to use a plugin? Thankfully, there is an easy way to get the job done.


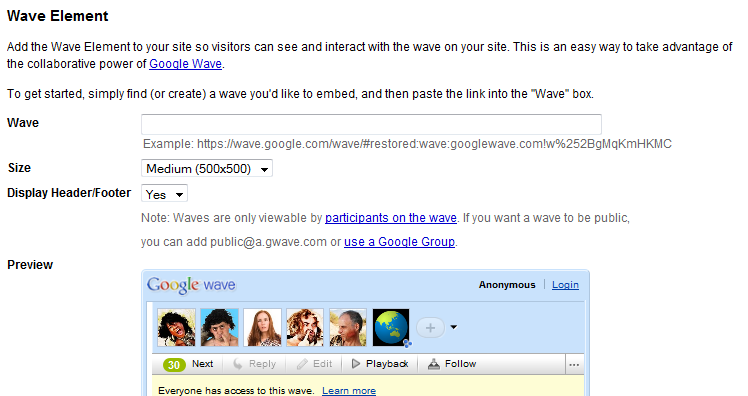
As long as you have a Google Wave account, you should be ready to go (if you have a Google account, you are set). Once you have logged on to your account, you need to grab the link for the wave that you want to add to your blog. Grab the link from the top of your browser and use Google Wave Element tool to grab the code you will need to add Wave to your website.


Here you can define the size of your wave as well as other factors of your wave. Make sure you add public@a.gwave.com if you intend to create a public wave. Don’t forget to check “Full Access” box if you want others to be able to add their information to your Wave.


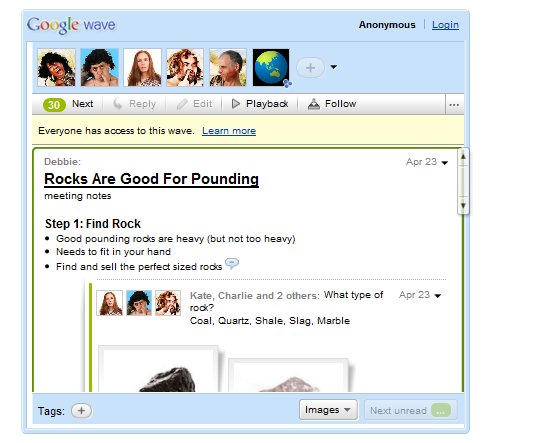
That’s it. Just grab the code from Google and add it to your blog. No plugin needed. The whole process should take about 10 minutes at most. Google Wave is a pretty powerful tool if you can figure out how to use it to improve your website.
