

In the first part of this series, I talked about the three approaches that you can take to create a logo for your WordPress blog. As promised, I am going to discuss how you can build one for your blog fast using online self-service logo services. LogoMaker by HP is an innovative logo design service that allows you to get started with your design fast.


LogoMaker allows you to choose your business category and based on that, you are provided with a set of images to choose for your logo design. The designs will be based on:
- Letters: letter-based logos
- Symbols: relevant symbols
- Abstract: abstract symbols (not necessarily related to your niche).


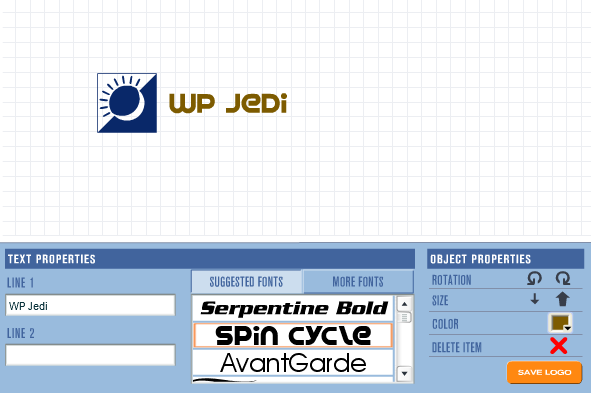
For instance, you can find the above images under the real estate category (these are symbol based). Once you have chosen your favorite image, you can add it to the design canvas for further changes. You can then add text to your logo, change color, and styles easily using LogoMaker’s interface.


LogoMaker makes it easy to rotate the image, change its size, or even change its color (even in parts). You can also choose from all kinds of fonts to customize your text section. Once you are finished with this part, you can save your logo. You can then decide to test the logo for free for a certain period of time. LogoMaker provides you with a script that you put on your site for free for the testing period. If you decide to buy your logo, you are provided with standard versions of your logo to download (jpeg, gif, eps, tiff).
Overall, LogoMaker is so easy to use even a caveman can do it. You can be absolutely new to the world of design and still create attractive logos with LogoMaker. The prices are low too which makes LogoMaker very affordable.
Stay tuned for part III, where I talk about yet another solution you can use to design your logo fast.

