Wordpress Plugins
How to Add Smart App Banners to WordPress
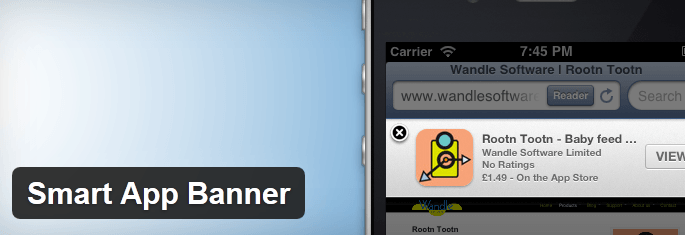
Developing a quality app for iOS takes talent and time. You will have to promote your app the right way if you would like more people to find out about it. One way to do that is by taking advantage of Smart App Banners. Here is how Apple describes Smart App Banner:
Safari has a new Smart App Banner feature in iOS 6 and later that provides a standardized method of promoting apps on the App Store from a website … If the app is already installed on a user’s device, the banner intelligently changes its action, and tapping the banner will simply open the app. If the user doesn’t have your app on his device, tapping on the banner will take him to the app’s entry in the App Store. When he returns to your website, a progress bar appears in the banner, indicating how much longer the download will take to complete. When the app finishes downloading, the View button changes to an Open button, and tapping the banner will open the app while preserving the user’s context from your website.
Apple already has plenty of useful information for those of you who want to implement this feature for your website. Adding the “apple-itunes-app” tag to your site and understanding its properties are a good place to start. If you don’t want to touch your code at all, these 2 Smart App Banner plugins can simplify the process for you:

iOS Smart App Banner: pretty simple to use. Just provide your ID and app arguments, and this plugin does the rest.
 Smart App Banner: yet another plugin you can use to display app banners on your individual pages.
Smart App Banner: yet another plugin you can use to display app banners on your individual pages.
You certainly do not need to rely on a plugin to add a Smart App Banner to your site. The process is simple but could help you get more attention for your apps.