

The Amazon Kindle family has been around for quite some time. When Amazon launched its first Kindle e-reader a few years ago, not everyone was sold on the idea. But e-readers and tablets by Amazon have become quite popular over the years. There is a good chance that some of your visitors use these devices to read books, websites, and everything in between. By making your website Kindle-friendly, you will make your content easier to consume for those folks. Send to Kindle by Amazon is just the plugin you need for the job.


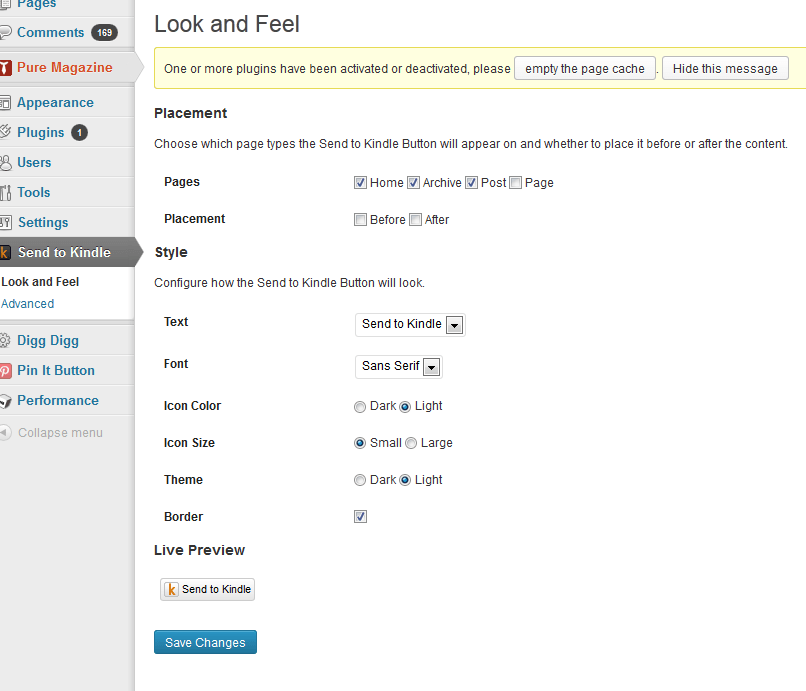
Send to Kindle is easy to customize. You can change its style and placement on the Settings page. The “Send to Kindle” button can show up on your homepage, posts, pages, and archives. You can change its text, font, color, and theme. As you change the settings, you are provided with a live preview of how the button will show up on your pages.


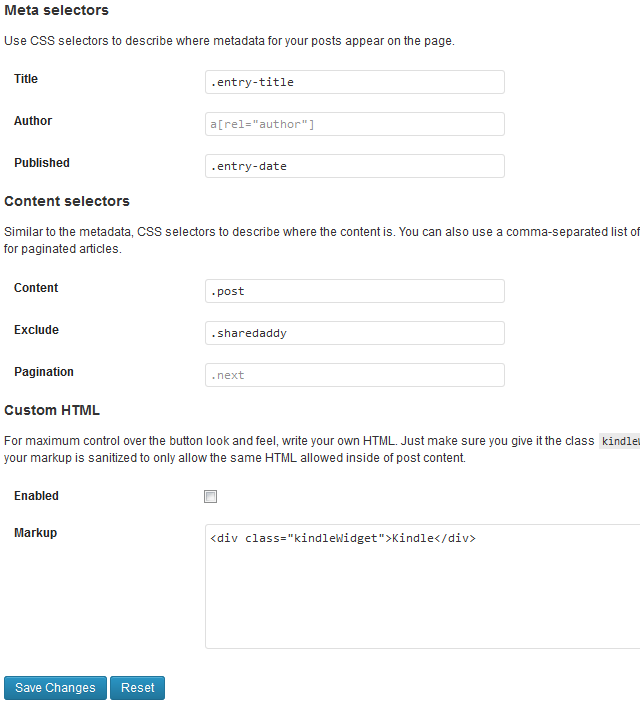
Send to Kindle does have Advanced settings you can play with to further customize it. Use selectors to tell Amazon about your content’s title, author, date, body, and other parts. Custom HTML is allowed but you need to make sure you use the “kindlewidget” class. Keep in mind that posts can be sent to multiple devices and saved to the cloud. The ‘senttokindle’ shortcode allows you to add this button anywhere.


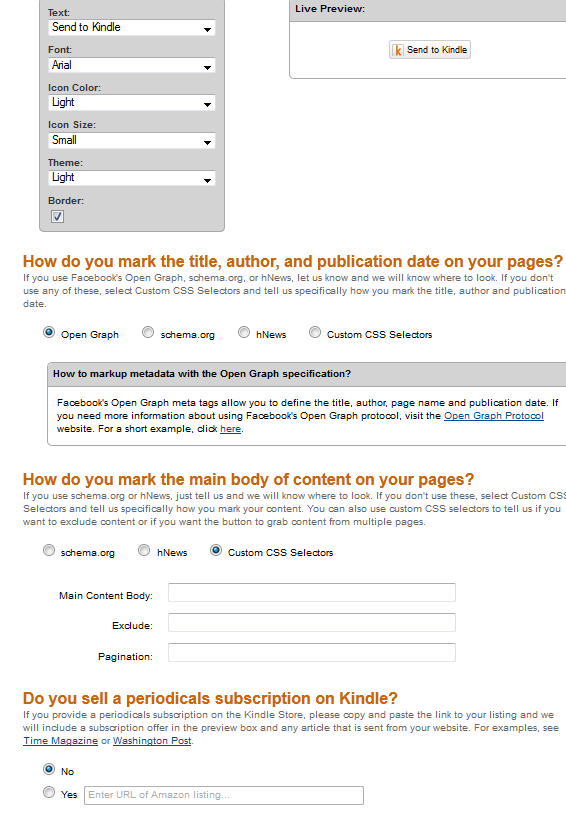
You do not need to use this plugin to add the Send to Kindle button to your website. Amazon has an online tool that creates the appropriate code for you, depending on the options you choose. You also have the option to link your button to your subscriptions.
Send to Kindle is yet another plugin you can add to your site to make consuming your content more convenient for your visitors. It might not drive a ton of traffic to your site but is worth testing.
