Social Media
How to Add the Pinterest “Pin It” Button to WordPress
Pinterest is a very exciting community to be a part of. It is an online pin-board site you can use to keep track of interesting ideas and anything else you find on the Internet. The community is growing and has the potential to drive some traffic to your website. But you will need to get your site pinned a bunch before you start seeing some real traffic. Adding a “Pin It” button to your website goes a long way towards helping you get some attention on Pinterest.

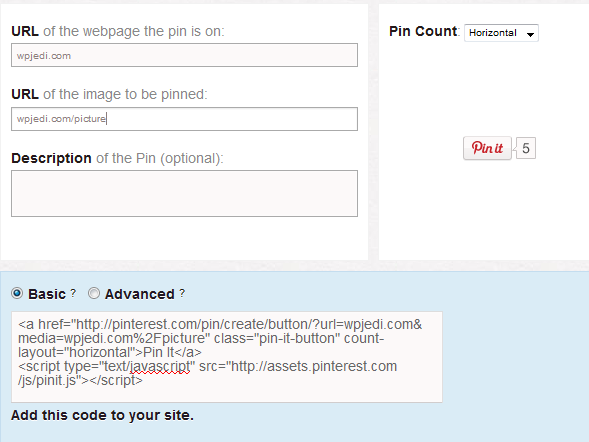
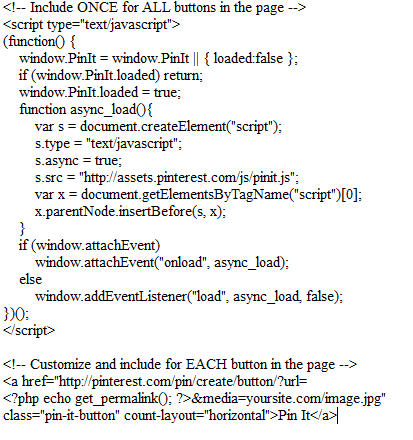
Thankfully, Pinterest does have a “Pin It” button for you available to add to your website. You will have to make some changes to make it work though. Both horizontal and vertical buttons are available. You should define the site URL and picture for each pinned URL. The basic button is easy to install and works fine for those of you who want to add “Pin It” buttons to your website quickly. The advanced version is the better option to go with.

Don’t forget to change image.jpg to the image that you want shown for your pinned posts. Of course, the better way to approach this is by letting your visitors choose one of the images included in your post. I personally use this function by wprecipes.com to feed the first image in my posts to this script (and set a default image just in case there are no images in my posts). If you choose to use this function, your code remains the same but you have to change yoursite.com/image.jpg with:
![]()
Keep in mind that Pinterest is a visual social network. Having more images in your posts increases their chances of getting pinned. Pinterest may not have as many members as Twitter and Facebook but it has potential. With the above codes, you can add its “Pin It” button to your website and start getting your stories pinned by your visitors.