

If you have visited sites such as Mashable in the past, you have probably seen the floating social media button box that shows up on the left side of your screen and follows you even when you scroll down the pages on that blog. Of course, Mashable is not the only website that is using that strategy to get more love from its readers. It’s actually a brilliant strategy. It’s not so much in your face to distract you from what you are reading. At the same time, it’s right in front of your readers, giving the chance to Digg or tweet your posts easily.
If you know some AJAX (jQuery), you can easily write code to create your own floating social box. But I personally am a big fan of reusing codes and solutions that are already out. Digg Digg is one of the best social media plugins around with some unique abilities. It lets you add all kinds of social networking buttons to your website. You can change its behavior in the back to make your buttons float on your pages.


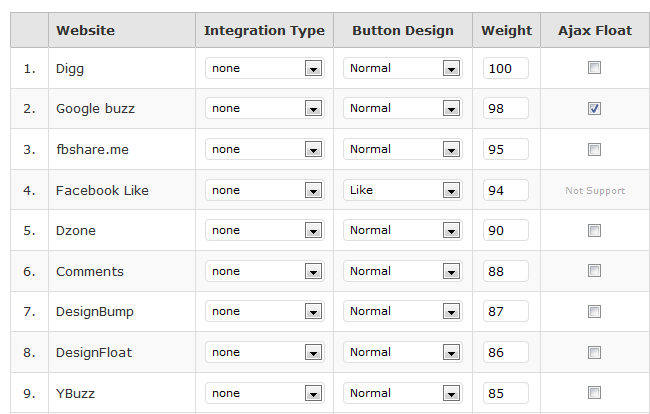
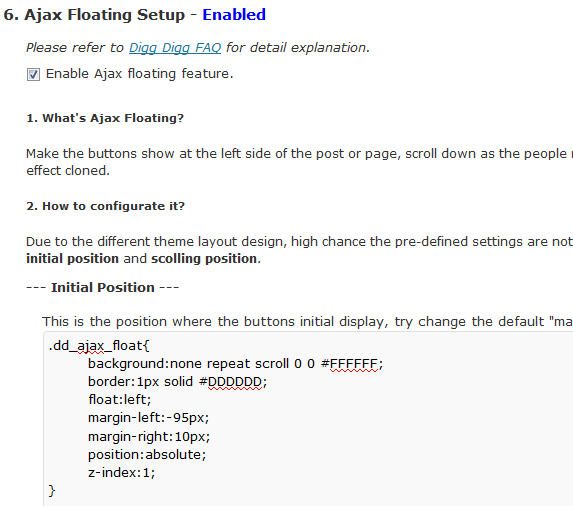
The first thing you need to do is choose the social networks that you want your visitors to submit your stories to. The buttons’ order can be changed by increasing or decreasing the weight next to each button. The floating-box option is disabled right out of the gate though you can enable it with a click of a button.


In order to change the position of the box, you should modify the martin-left number. Just decrease or increase the number to move your box more to the left or right. The same can be done to customize the scrolling position of your floating social media buttons.
Could you do this with AJAX? Absolutely. But the developers behind Digg Digg have gone out of their way to include as many social media buttons as possible with their plugin. It does help that the plugin is free.
