Social Media
How To Add Facebook Like Button To WordPress
Just in case you missed it, Facebook has introduced a few new tools for webmasters to take advantage of to help spread the word about their sites. If you are a WordPress owner, you want to take advantage of some of these tools to solidify your community and get people to interact with Facebook on your blog. Facebook Like Button is a cool new tool that lets your visitors give your blog posts a “like” vote. Of course, the more “like” votes you receive, the better off your website will be.

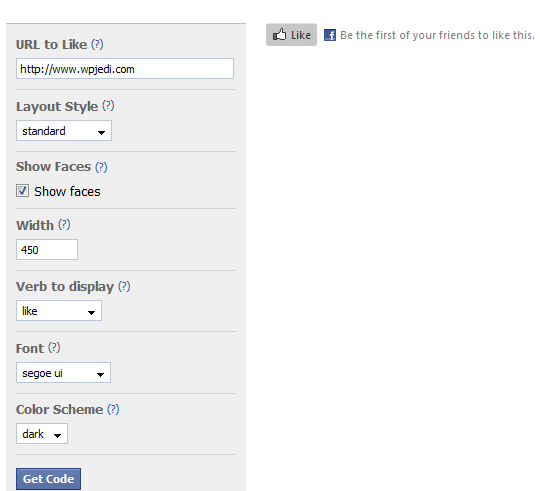
The process of adding a Like Button to your WordPress blog could not be any easier. Knowing some coding would definitely help, but you certainly do not have to know anything about programming to implement this feature. Facebook gives you the ability to pick your options and grab the code you need to install on your website with a couple of clicks.

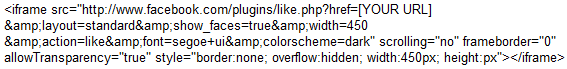
The problem with using this interface is that you will have to change the URL code to make it dynamic for your website. In essence, you want to change the code below and add a PHP function to automatically pass your post URL to this code:

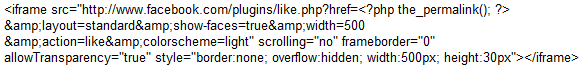
That’s where the the_permalink() function comes in handy. Here is how your code would look like after you add the function:

You can also change the background color and do all kinds of cool stuff if you know your CSS (changing background-color option). I do encourage you to change the height of the button if you are using this button on a dark theme. Don’t want to touch your code? Just use Facebook like plugin to get the job done.
It takes less than a few minutes to implement Facebook Like Button on your blog but the potential is limitless. Facebook is quite hot these days, so there is no reason for you not to pounce on it.