

We have done a couple of infographic sites for our clients in the past. If you plan to share visuals such as infographics on your own site, you should consider giving your visitors an easy way to embed your content into their site. You can create embed codes for your site manually. Embed Code Generator makes your job even easier. Just provide the plugin with source and other relevant information, and it does the rest for you.


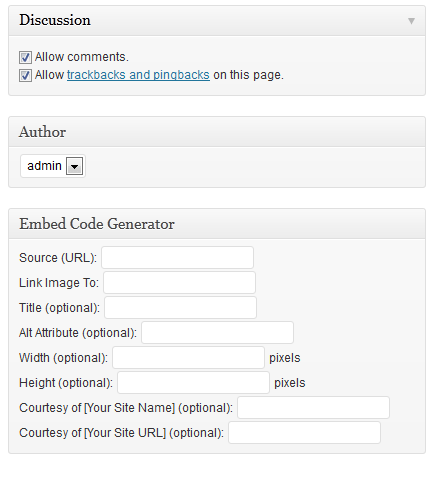
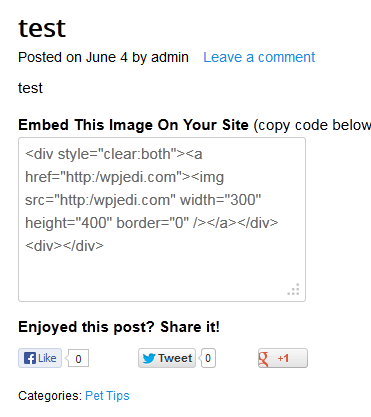
Once you install the plugin, you are going to see the above box under your post editor. Add your source, where you want your image to link to, and width/height settings, and you are set. You don’t have to fill out every field to get this to work. All your visitors will have to do is grab the appropriate code snippet off of your site and add it to their own sites. You’d be surprised how many people will use your embed code instead of uploading your images and linking to you manually.


We have seen some sites use embeddable items for anchor text spamming. You do want to be careful how you approach this strategy. This plugin does make adding an “Embed Code” section to your website easy.
