Wordpress Plugins
How To Add a Floating Google +1 Button to WordPress
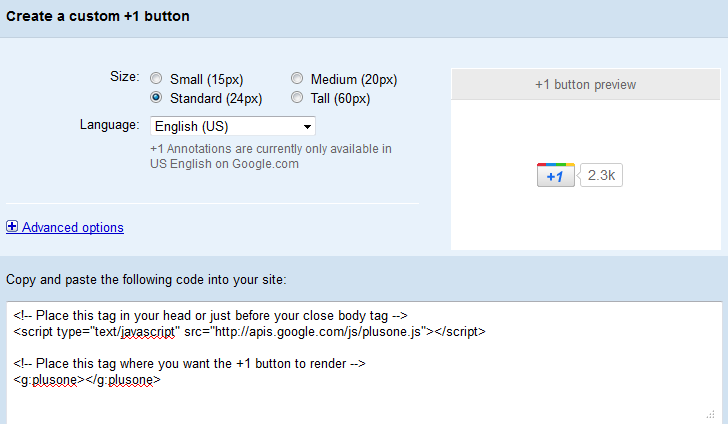
Google +1 button has excited many webmasters. Many of them have already added it to their website. At this point, it is hard to say how significant getting +1 votes can be for your search engine rankings on Google. But it is something worth trying. Adding Google +1 button to your site is not that hard. You can customize and download the code right from Google.

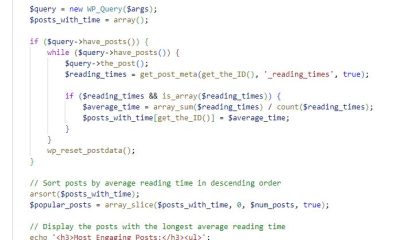
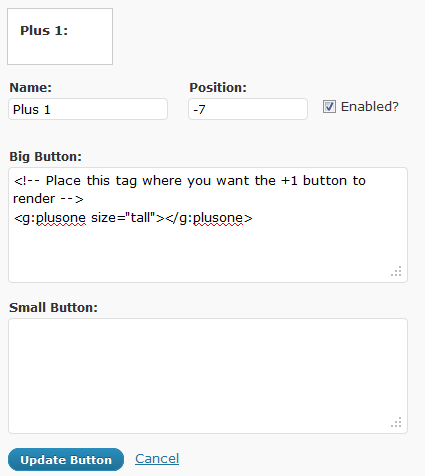
You can expect top social bookmarking plugins to offer Google +1 capability in the very near future. But what if you don’t want to wait a few days or weeks for that to happen? Adding Google +1 button to your site by itself could mess up your layout. That’s where Sharebar for WP comes into play. It is an amazing plugin that lets you add your own floating buttons to your site. The first step is to add the first code snippet in the above picture to your site’s footer. The “plusone” element should be added to Sharebar (as you can see below):

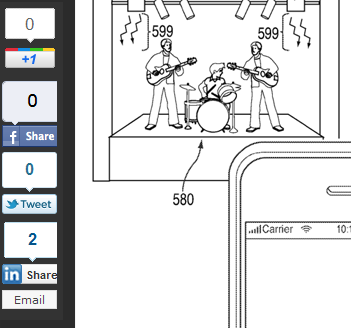
Here is the fun part about ShareBar: it can automatically make your buttons horizontal for smaller windows. So you want to grab the code for the small Google +1 button and add that to the second box. Here is how your button will look like:

You can repeat the process for any other type of button as long as you have ShareBar installed. Yet another reason to donate to the folks behind ShareBar.
P.S. Don’t forget to +1 this article if you like it.