Wordpress Plugins
5 Ways To Add a Floating Social Box to WordPress
If you have been to Mashable.com in the past few months, you have probably seen the vertical box used on that site. A vertical, floating social box can remind your visitors to give your site some social media love at all times. If you know your CSS and Javascript, you can create your very own floating social box. If not, these 5 plugins can get the job done even faster:

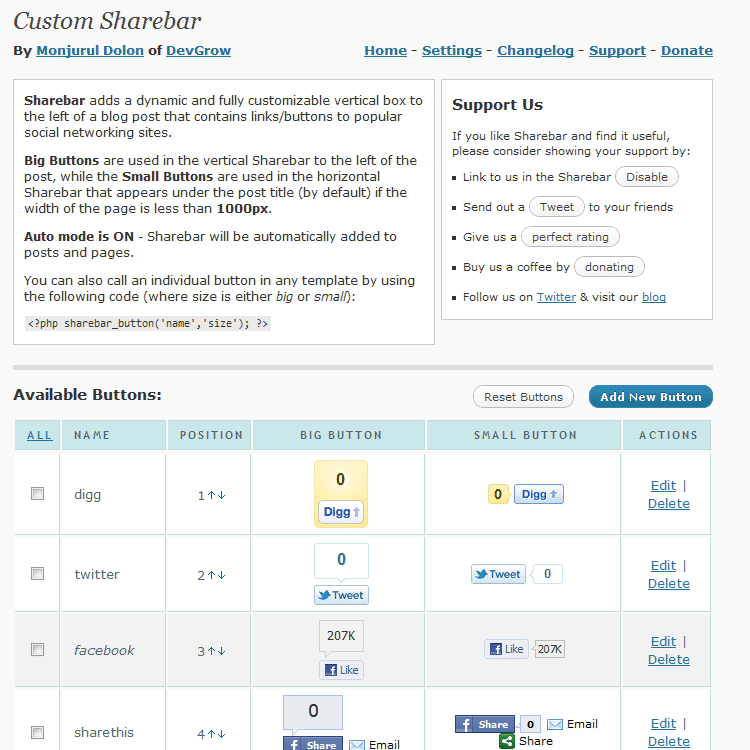
Sharebar: a versatile social floating box plugin for WordPress that comes with a selection of social buttons for you to get started with right away. More buttons can be added in the settings page.

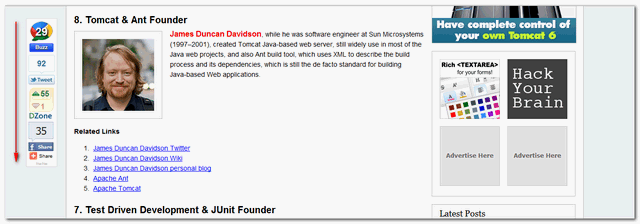
Digg Digg: Digg Digg comes with a decent number of social bookmarking buttons and lets you change their position easily by changing the numbers next to each.

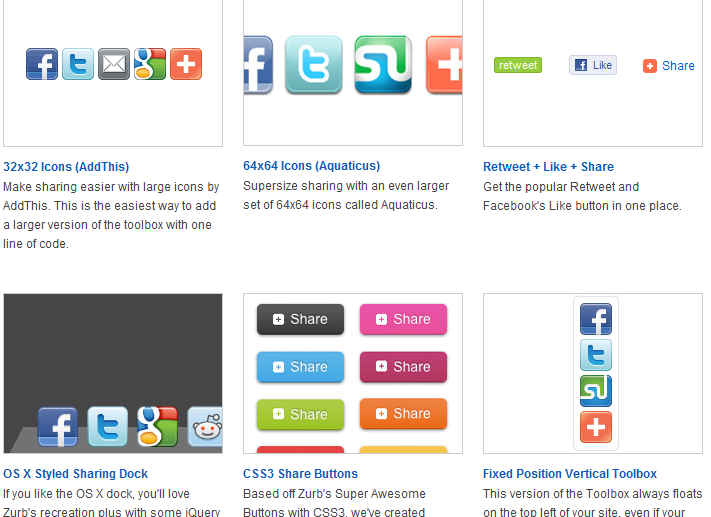
AddThis: has a ton of share buttons, boxes, toolbars, and other widgets you can add to your website to make it more social friendly. It allows you to analyze your results too.

GetSocial: a light-weight plugin that includes some of the more popular social networking buttons. Gives you the option to enable and disable it on posts/pages.

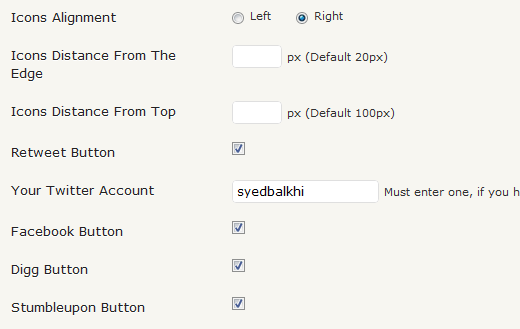
Smart Sharing: probably not as flexible as some of the above plugins, but it does what it promises. As you can see in the above screenshot (courtesy of WP Beginner), this plugin does give you the option to customize your plugin’s behavior.
Please feel free to add your suggestions below.


























Pingback: Add Google+ Profile Button To WordPress | Wordpress Jedi