Wordpress Plugins
5 Favicon and Touch Icon Plugins for WordPress
There are plenty of webmasters who simply forget to set a favicon for their website. There are many tools that help you create a decent favicon for your site (you could always ask your designer to provide you with one). Having an Apple Touch Icon for your site is also an idea well worth exploring. These 5 favicon and Touch Icon plugins help you with the process:
![]()
Fresh Favicon: this is a favicon / Touch Icon plugin that makes your website mobile friendly. Just upload an image to have this plugin create your favicon for you.

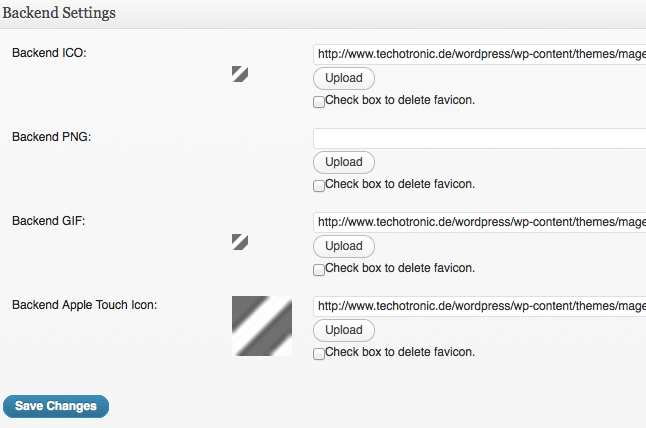
All In One Favicon: adds favicons to your website. You can add .ico, .png, and .gif files as your favicon. Apple Touch icons are also supported.
![]()
Multicons: a multi-favicon code generator that automatically inserts the meta tags for your icons. You don’t have to be too technical to get this plugin to work.

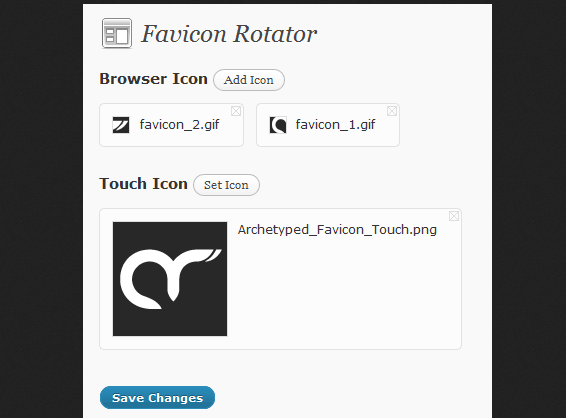
Favicon Rotator: this plugin saves you time when you need to customize the favicon of your site. It also supports icons for touch devices.
![]()
Appleicons: makes your website iOS friendly by allowing you to add icons and loading screens for various iOS devices.
It goes without saying that you don’t need to use any of these plugins to add your favicon. But they simply make the job easier to pull off.