Wordpress Tips
Customizing Responsive AdSense Ads: 3 Ways
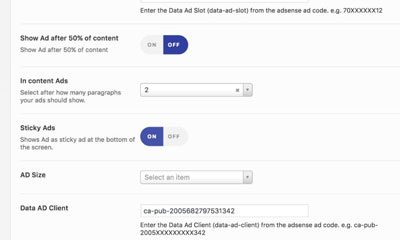
Many webmasters rely on ads to monetize their content. Using ads that are not responsive on a responsive site is not a great idea. If you are using AdSense, Google has done most of the hard work for you. You will just have to configure your ads properly to make them match your responsive design. Here are just 3 ways to customize your responsive AdSense ads for your site:

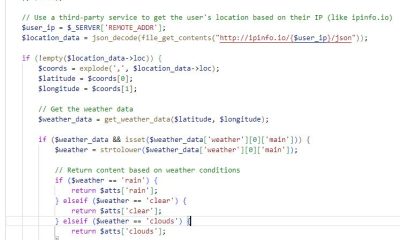
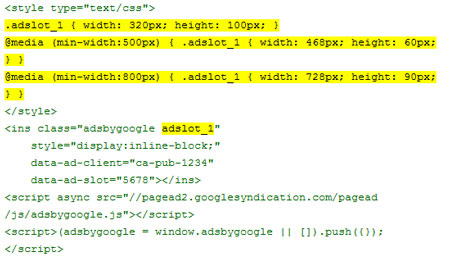
Specify an exact size per screen width: this is the approach we have used on many of our sites. You will just have to define ad sizes for different screen sizes.

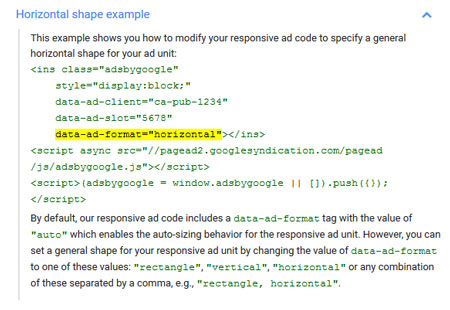
Specify a general shape for ads: this approach is useful if you only want to display horizontal, vertical, or rectangle-shaped ads on your responsive site. For instance, we use rectangle ads in our sidebar and horizontal ads below our posts.

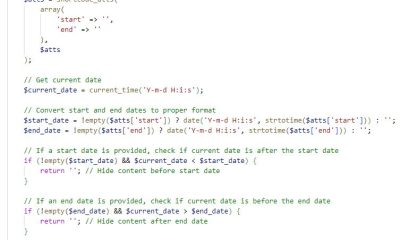
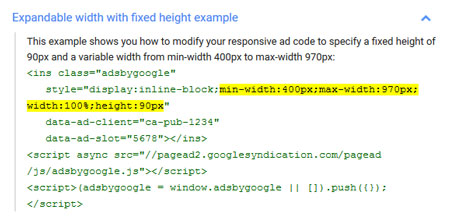
Specify a fixed dimension for your ads: want your ad to have a fixed height? You will just have to style it accordingly. The above code snippet lets you display ads with a fixed height of 90px.
Since many webmasters are making their websites responsive, spending some time to learn about all your AdSense ad options is not a bad idea. The good news is Google has plenty of useful information available for AdSense publishers.