Wordpress Plugins
How to Add Custom CSS To WordPress Widgets
We all use widgets to add content to our websites. There are plenty of awesome plugins you can download to enhance what your website has to offer. Once in a while, you may need to add custom CSS to modify how widgets show up on your blog. It’s not that hard to do as long as you use a modern browser to identify which elements and classes to target. Widget CSS Classes makes the job even easier. It gives you the ability to add custom classes and ids to your widgets.

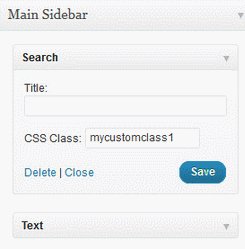
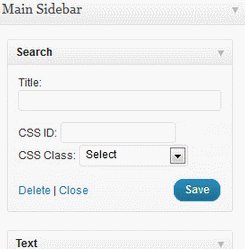
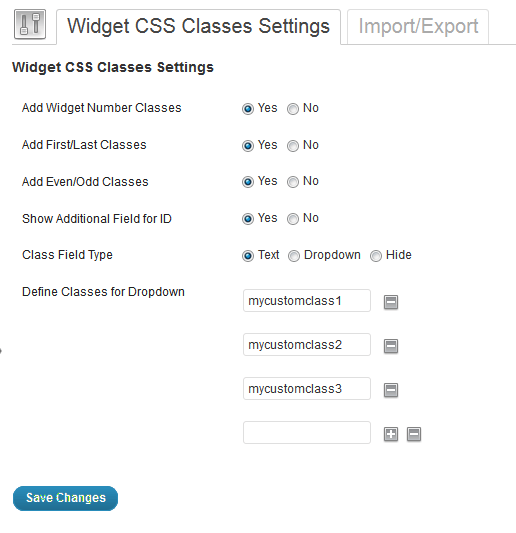
You are going to have to know a bit about CSS to put this plugin to good use. It does let you add custom ids and classes, so you can customize how your widgets look. You can specify multiple classes and customize CSS settings, including class numbers, field type, and dropdown choices. Don’t forget to add your new CSS code to your custom.css file as without it nothing changes.

There are many other plugins that enhance WordPress widgets. If you plan to make CSS changes on your website, Widget CSS Classes can help. The plugin is multi-site compatible and ready to be translated. It simply gets the job done.