Plugin Lists
5 Conditional Content WordPress Plugin
In order to build a dynamic website, you need to use conditional logic strategically to show the right menus and content to the right audience. The good news there are plenty of plugins that let you show conditional blocks and menu items on your site. Here are 5 conditional content plugins you should miss:

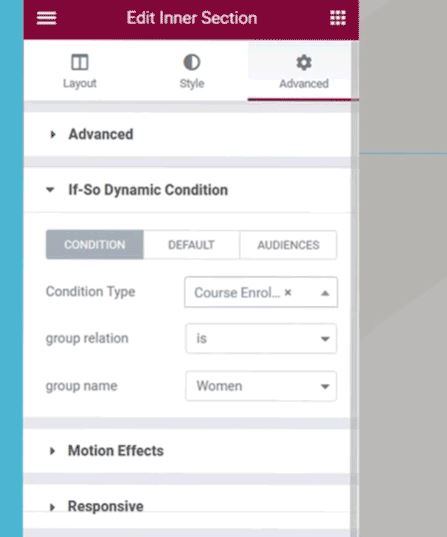
If-So Dynamic Content Personalization: this plugin supports conditional Gutenberg blocks and Elementor elements. It has built-in analytics, so you can see how your content performs. You can display content based on location or UTM parameters.

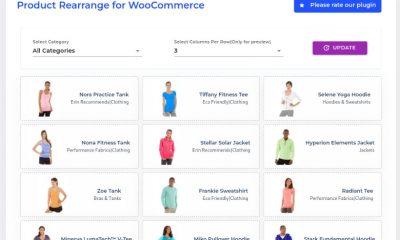
Block Visibility: lets you show blocks to logged in or out users or to specific roles. You can also show dynamic blocks based on URL query strings. It is compatible with WooCommerce.

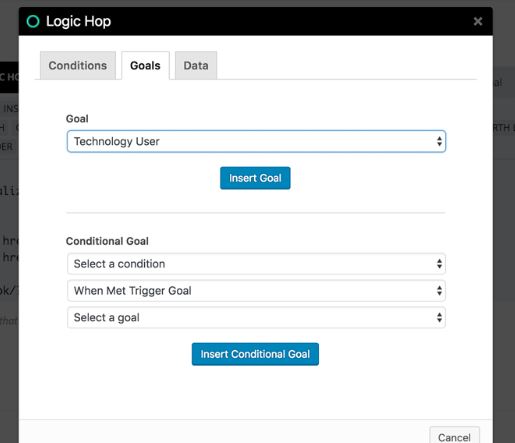
Logic Hop: works with Beaver, Elementor, Divi, Gutenberg, SiteOrigin as well as WooCommerce and Gravity Forms. It lets you use conditional logic to display dynamic content. It can show content based on 40 data points.

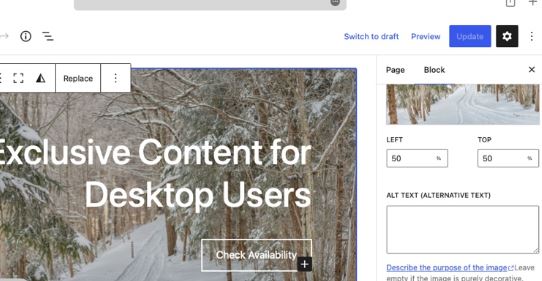
Conditional Blocks: another plugin to control the visibility of your WordPress blocks. It lets you control block visibility on mobile, tablet, and desktop devices. You can use to plugin to display content to logged-in and logged-out users.

Conditional Display for Mobile: this plugin can be used to display dynamic content based on your visitor’s device.
Stay tuned as we will cover more dynamic content plugins here in the future.