Wordpress Tips
40 Killer Cheat Sheets for WordPress Developers
Developing a WordPress theme from scratch does not have to be difficult. But you do need to know about various technologies to build a sophisticated theme. It is very much the same case if you are interested in heavily modifying your existing theme. These cheat sheets should help you get a refresher on some of these web technologies.
PHP Cheat Sheets
You can’t get started with WordPress programming without mastering PHP. PHP is a very simple language to learn but could take a bit of time to master. These PHP cheat sheets should help you get on your way:

PHP Cheat Sheet (V2): a classic cheat sheet that shows you how to handle PHP programming more effectively. Not a bad reference to have around.

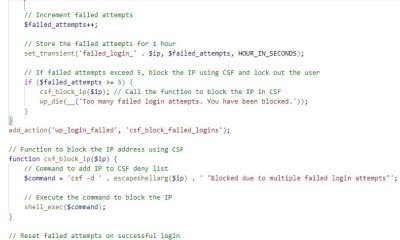
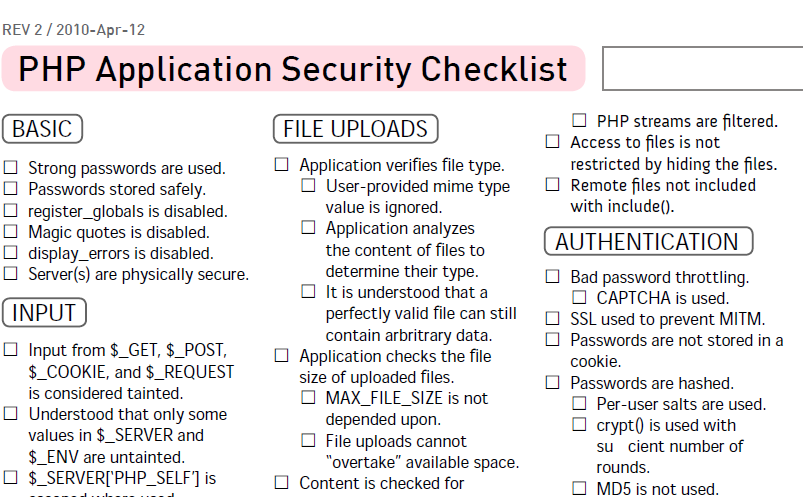
PHP Application Security Checklist: every PHP developer should pay attention to their code and keep it as secure as possible. This check list could prove helpful in that regard.

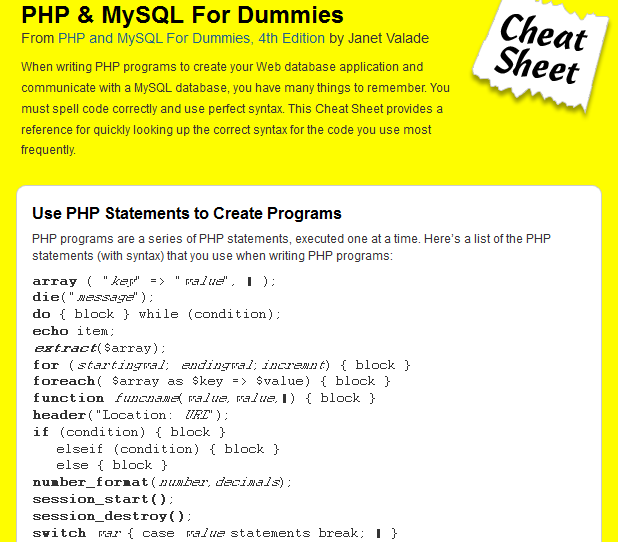
PHP & MySQL For Dummies: a simple cheat sheet that shows you how you can create dynamic websites by taking advantage of PHP + MySQL.

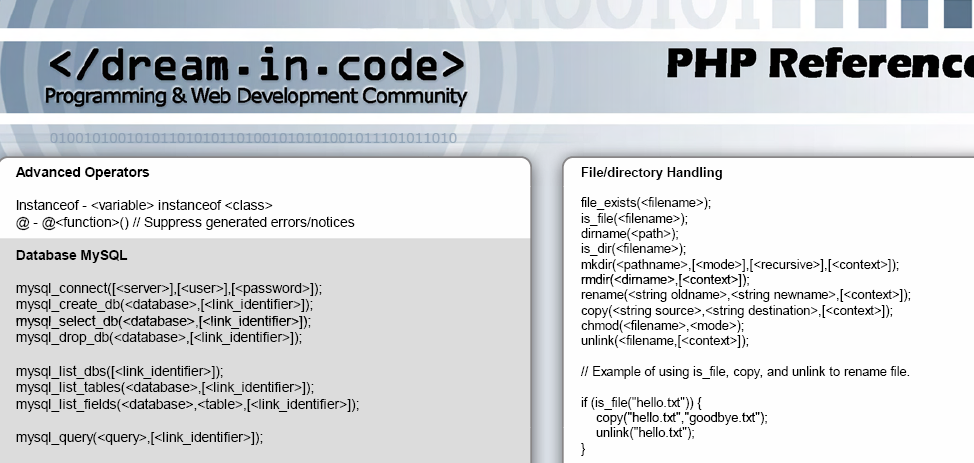
Advanced PHP Cheat Sheet: an awesome cheat sheet for PHP programming language with plenty of examples to show you how to do things.

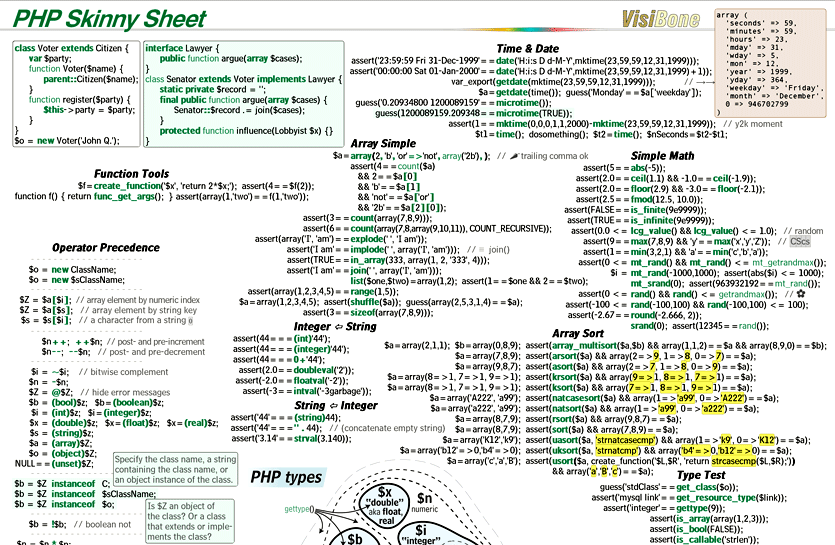
PHP Skinny Sheet: one of the best cheat sheets around. It covers almost everything one needs to be familiar with to get started with this programming language.

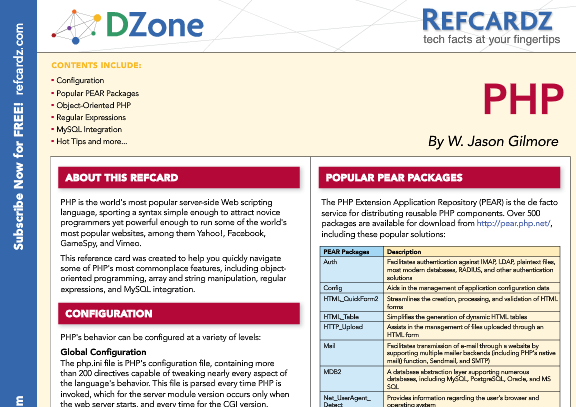
PHP Sheet: an all around high quality cheat sheet for PHP that covers OOP, array and string manipulation, regular expressions, and MySQL.
jQuery Cheat Sheets
jQuery is a must know technology for anyone interested in developing a more dynamic and sophisticated WordPress solution. These 4 cheat sheets could serve as good references for WordPress developers:

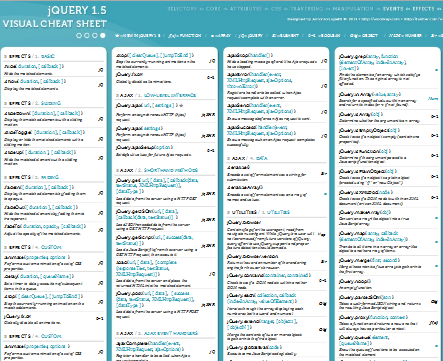
jQuery 1.5 Visual Cheat Sheet: it has everything you need to tackle jQuery programming more effectively. Nice one for your office.

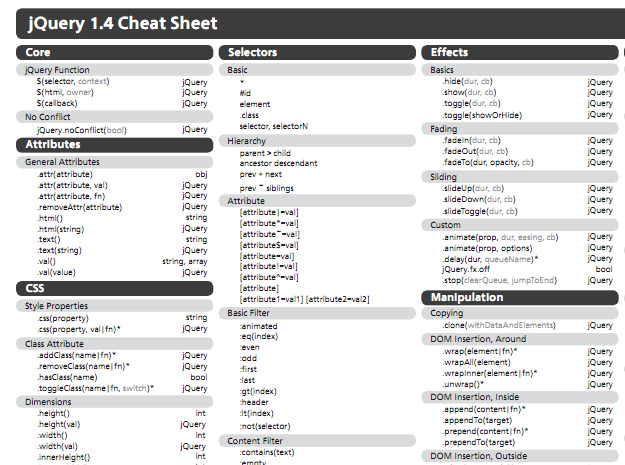
jQuery 1.4 cheat sheet: covers CSS, selectors, effects, AJAX, and other jQuery 1.4 related topics. It is well organized and can save you time looking up things.

jQuery Visual Cheat Sheet: provides you with a visual guide to jQuery 1.3 programming. It has detailed information and has some sample codes too.

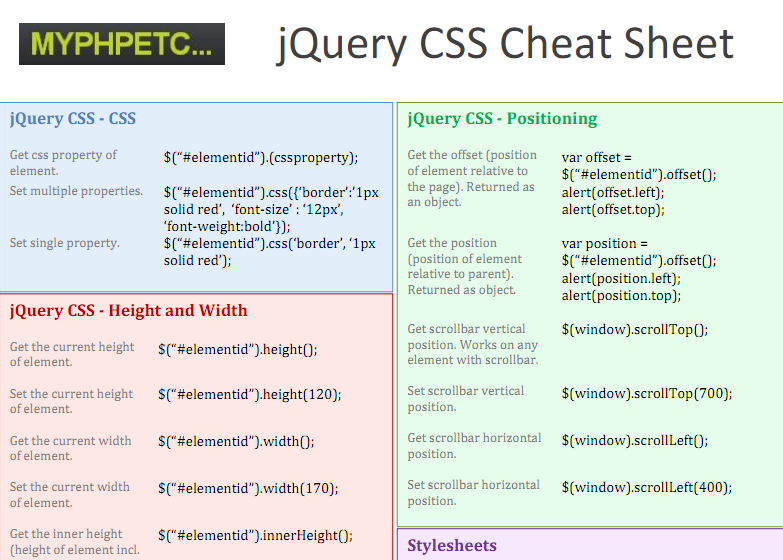
jQuery CSS Cheat Sheet: shows you how to incorporate jQuery into your code and use it in conjunction with CSS technology.
Javascript Cheat Sheets
If you don’t know Javascript, you have a big hole in your resume as a web developer. Javascript is not that hard to master and can open doors for you. These Javascript cheat sheets help you get started faster:

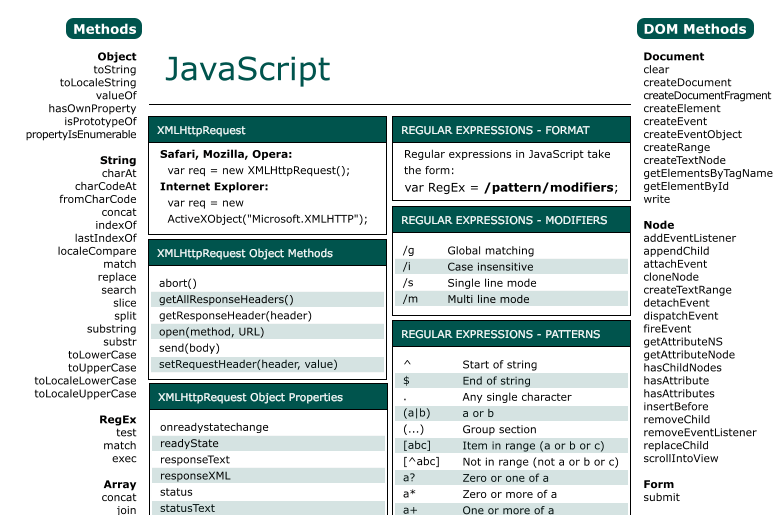
JavaScript Cheat Sheet: covers top Javascript methods and functions. Shows you how to handle XMLHttpRequest objects.

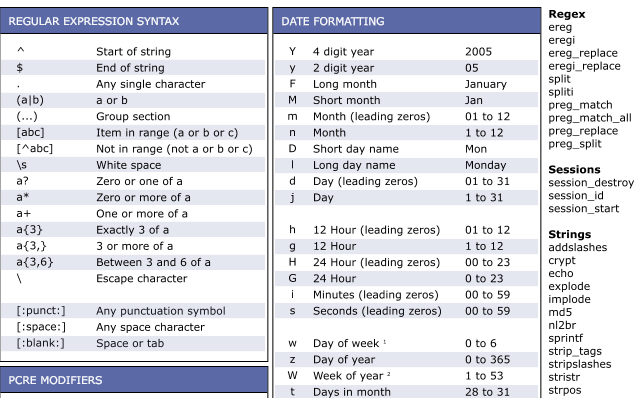
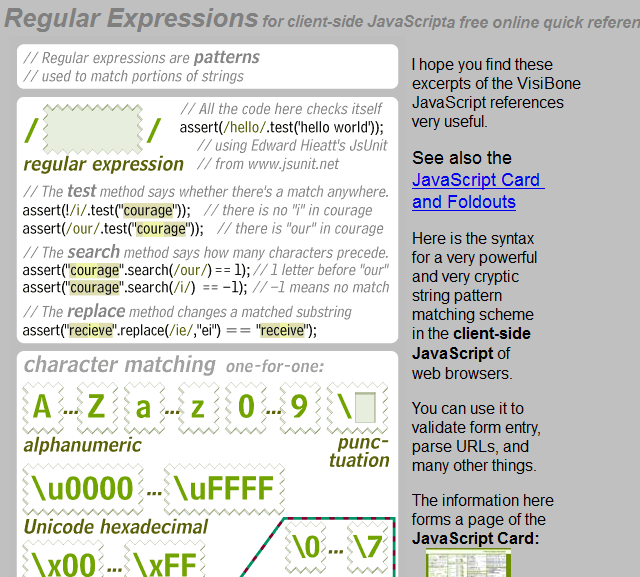
Regular Expressions for Javascript: if you don’t know regular expressions, you should take time to get yourself familiar with this technology. It is actually not that hard to master. This cheat sheet is a good place to start.

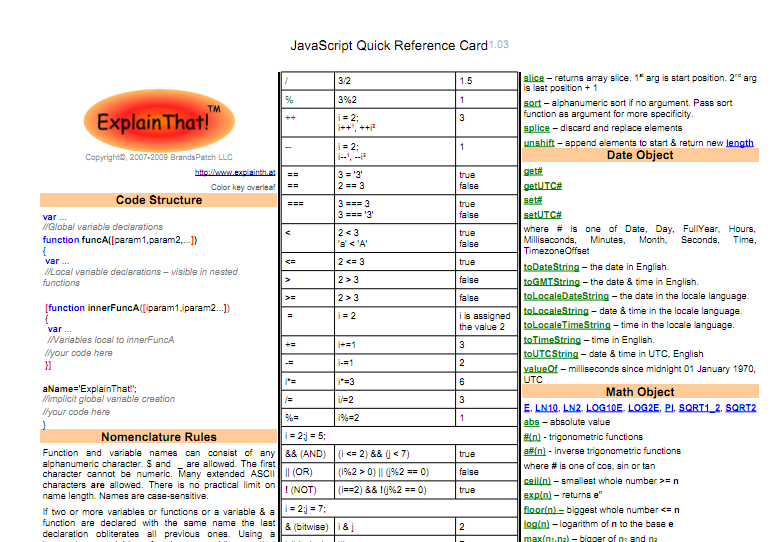
Javascript Quick Reference Card: covers various aspects of Javascript. It shows you how to handle Javascript objects.
CSS Cheat Sheets
In order to develop highly attractive WordPress themes, you need to know your CSS. These cheat sheets are well worth checking out for CSS coders:

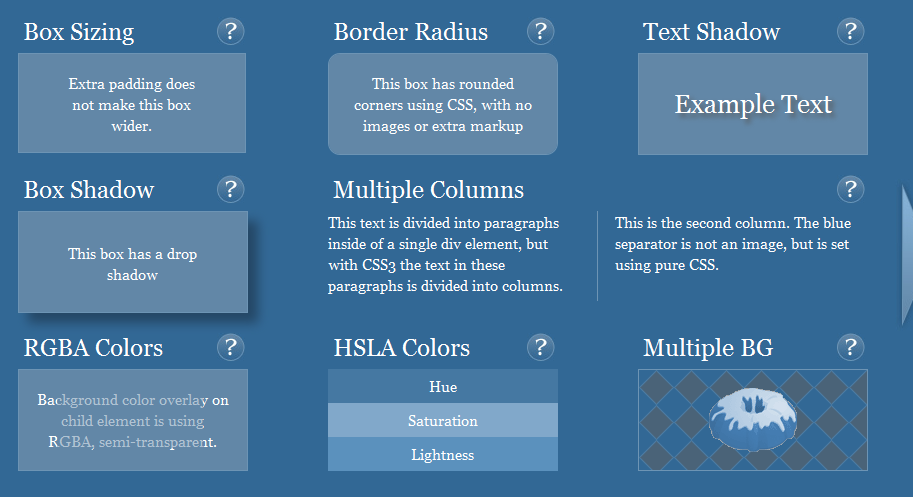
CSS3 Click Chart: an interactive web sheet for CSS that provides you with information and samples on various CSS elements. It should work well for beginners too.

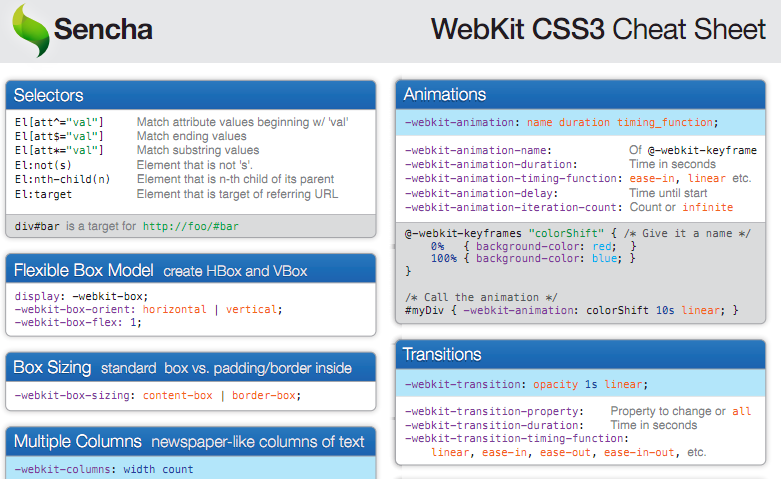
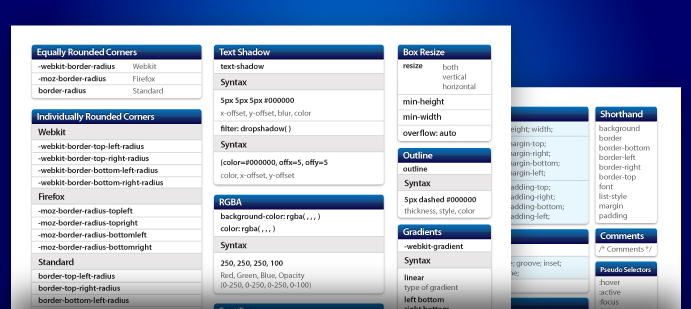
WebKit CSS3 Cheat Sheet: a short and sweet cheat sheet for CSS 3. It covers transitions, animations, selectors, and much more.

CSS Help Sheets: need quick help to get unstuck in your CSS3 project. This help sheet looks very clean and organized and does the job.

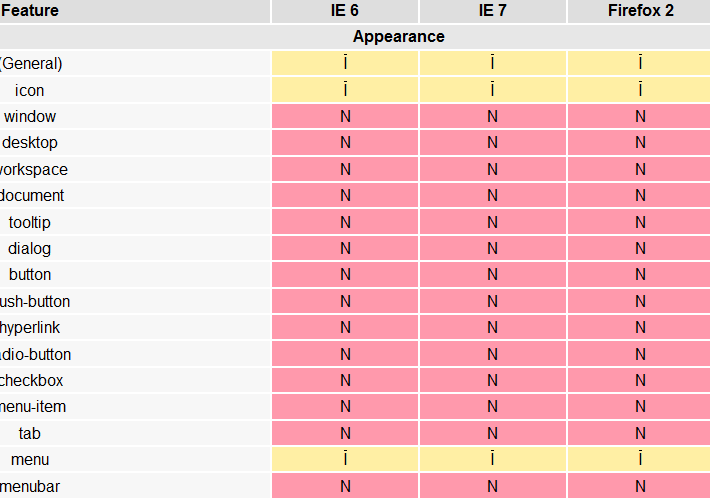
Web Browser CSS Support: provides you with the information you need to develop code compatible with major browsers. Not a bad reference to have handy.
HTML5 Cheat Sheets
HTML 5 is the future of the web. It has huge potential and will be an in demand skill for the foreseeable future. These HTML 5 cheat sheets should make it easier for developers to get started with this:

HTML 5 Cheatsheet: an attractive infographic that covers all the tags you need to be familiar with to develop sophisticated HTML 5 code.

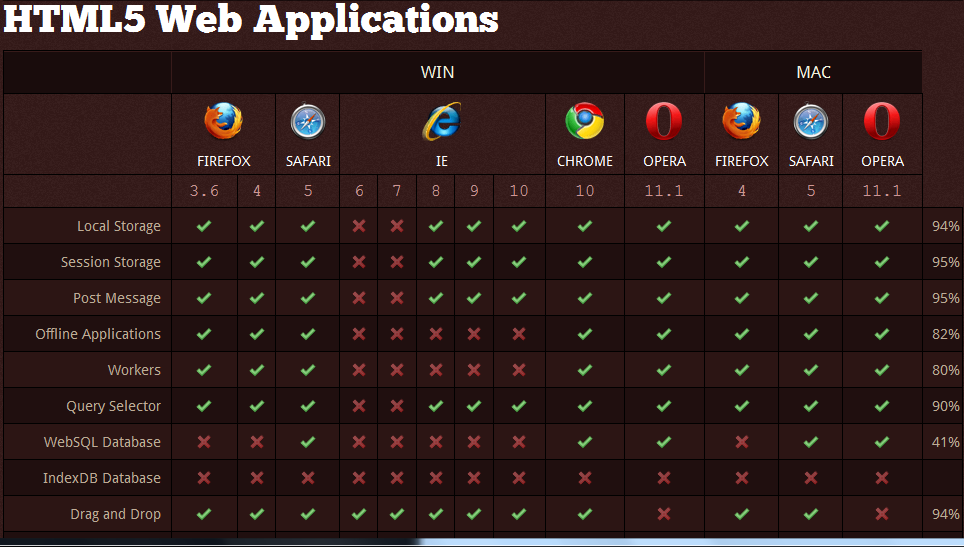
HTML5 & CSS3 Browser Support: want to develop code that is sophisticated with as many browsers as possible? This chart can help.

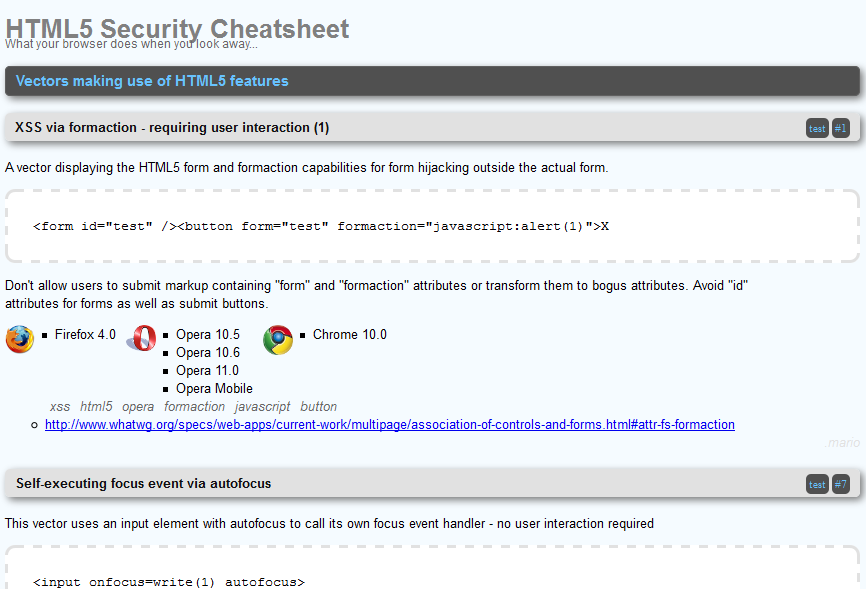
HTML5 Security Cheatsheet: another useful sheet on HTML5 that can give you a deeper understanding of what this technology is all about.

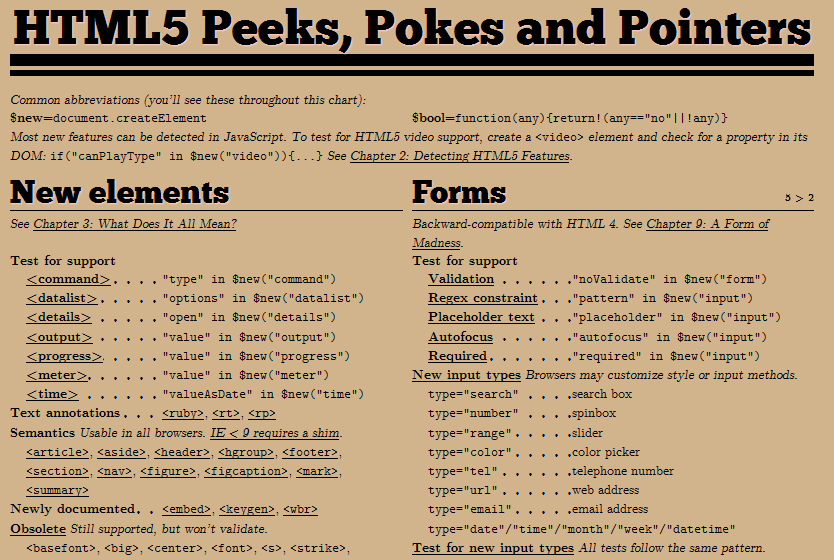
HTML5 Peeks, Pokes and Pointers: a thorough HTML5 reference for anyone interested in getting started with HTML5 development. It has plenty of useful pointers.

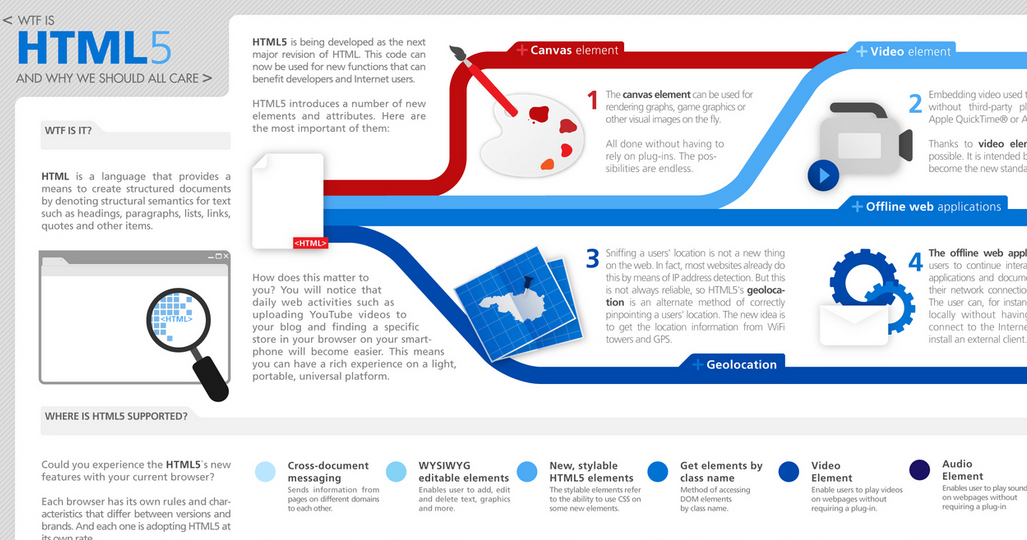
WTF is HTML5: not sure what HTML5 is all about ? This visual shows you some of the advantages of using HTML5 for your upcoming projects.
MySQL Cheat Sheets
You are going to have to know your SQL in order to write sophisticated code for WordPress. MySQL is not that hard to learn. Keeping your SQL code optimized for better performance is more complicated. These SQL cheat sheets are quite useful for those of you who deal with databases all the time:

MySQL Cheat sheet: one of my favorite sites on MySQL. It covers ways you can incorporate SQL into your website. It makes writing SQL code as easy as copying/pasting.

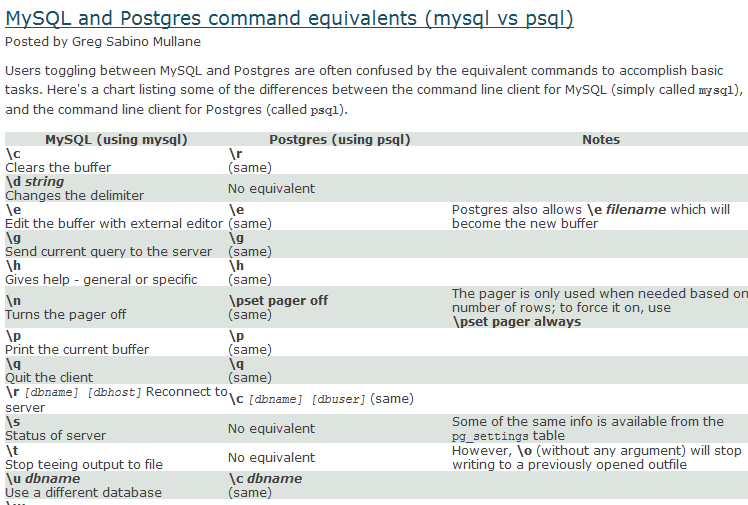
MySQL vs. Postgres commands comparison: both MySQL and Postgres are powerful systems. But there are subtle differences between their commands. This comparison chart shows you some of these differences.

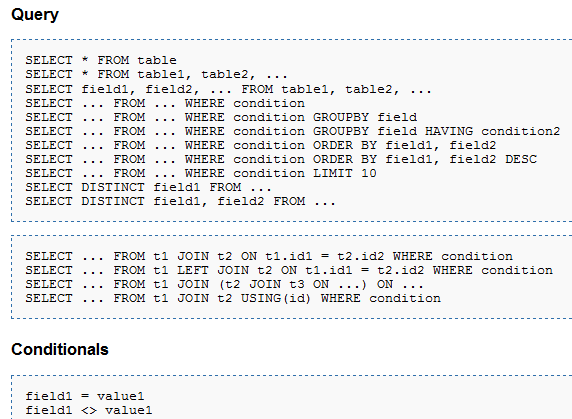
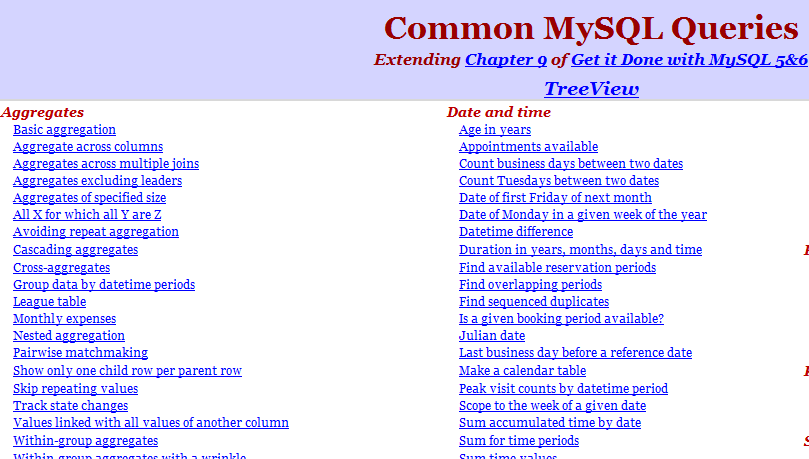
Common MySQL Queries: want to write your own SQL queries but need some examples to get started? This cheat sheet has you covered.

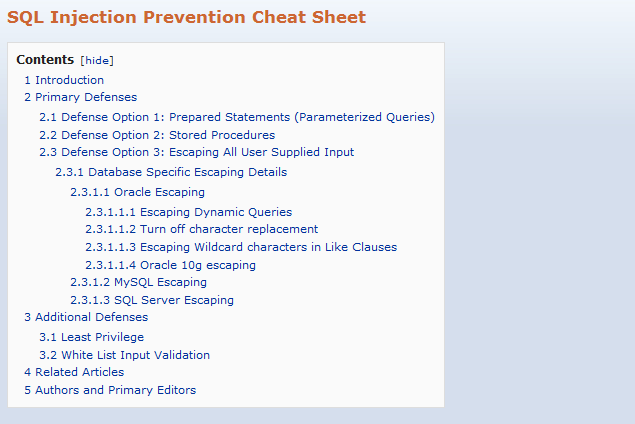
SQL Injection Prevention Cheat Sheet: SQL injection attacks are nasty and can damage your website severely if you are a victim. This cheat sheets shows you how to defend your code against these attacks.
SEO Cheat Sheets
Everyone seems to be into SEO these days. People love getting free traffic from the search engines. Developers don’t have to be SEO gurus to write quality code but it is a skill worth having. These SEO cheat sheets are a good place to start learning:

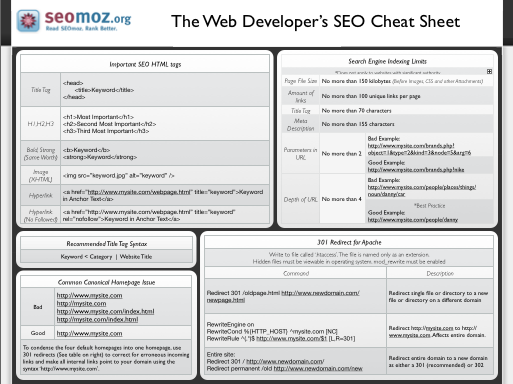
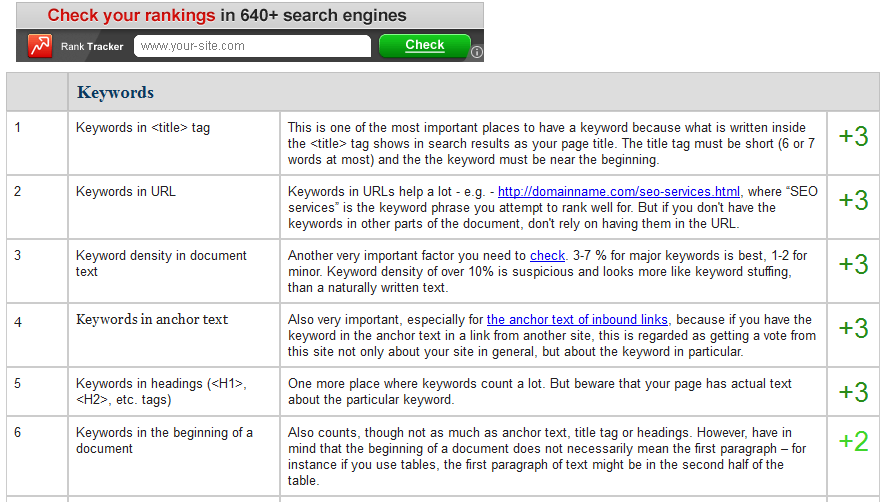
The Web Developer’s SEO Cheat Sheet: a work by seomoz that shows you how develop websites with SEO in mind. Teaches you which HTML tags are the most important.

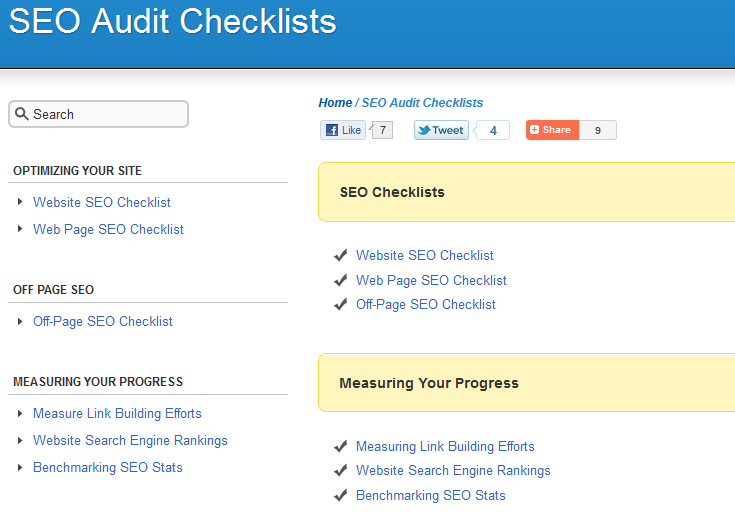
SEO Audit Checklists: it contains a number of checklists to help you optimize all aspects of your website (on-page, off-page) for the search engines.

SEO Best Practices: an awesome table that shows you which aspects of your website you can focus on to improve your search engine rankings.

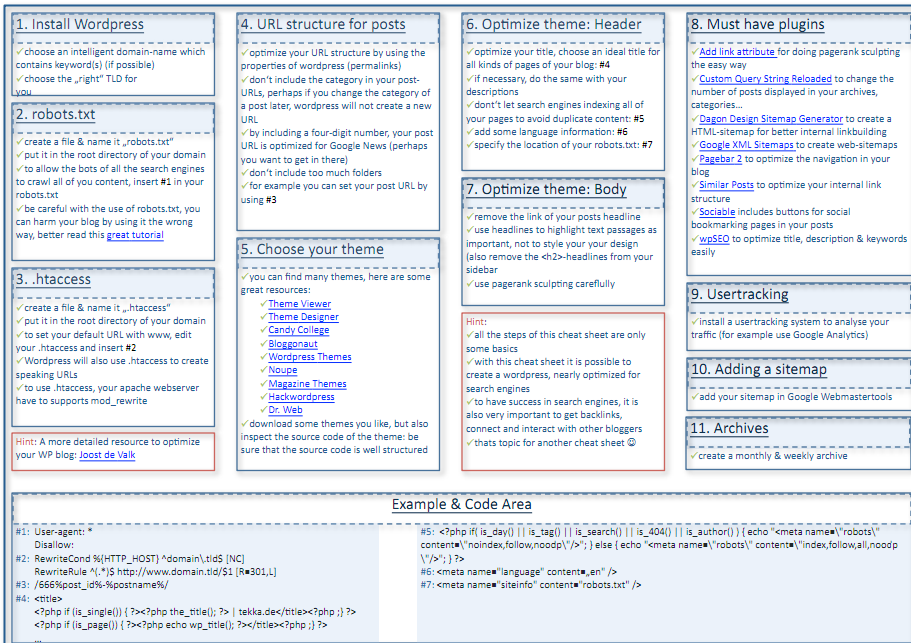
SEO Cheat Sheet for WordPress: targets WordPress users strategically. It shows you how to optimize your WordPress sites for the search engines (by improving your URL structure, code, and much more).
WordPress Cheat Sheets
We have already listed 10 powerful cheat sheets for WordPress on this site in the past. These cheat sheets teach you how to design your theme, which functions you can use to take your code to the next level, and much more.
Have you got any suggestions? Please include your links below.