Social Media
How To: Add Twitter @Anywhere To WordPress
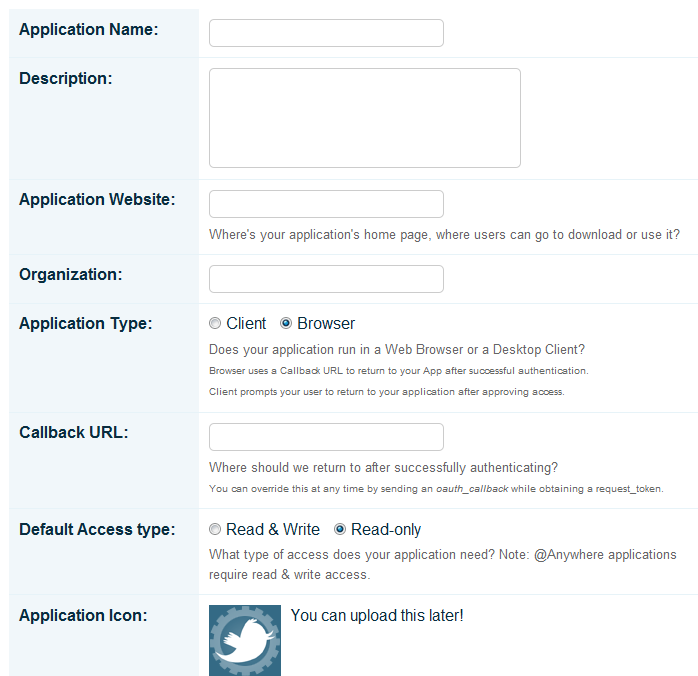
In case you missed it, Twitter launched @Anywhere service just a while ago. The service allows webmasters to fully integrate Twitter into their websites and get more action going in the process. As long as you know some Javascript, you should be able to do some cool things with @Anywhere. But first things first. To get started with @Anywhere on WordPress, you need to log on to Twitter and start a new application at http://dev.twitter.com/apps/new/. Here is what your app form will look like:

Your application website and your callback URL should be the URL of your website, unless you have something else in mind. Since you are using Twitter on your website, your application stypehould be “Browser.” Don’t forget to check the Read&Write access before uploading your application Icon.
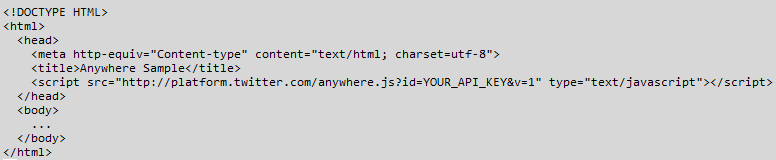
Starting your own app is the easy part. Adding @Anywhere to your WordPress site is going to be a bit more complicated. Of course, you know your way around Javascript, this part should be a piece of cake. Before we go on, you need to add a call to @Anywhere to the header of your WordPress site. Make sure the call is before your headers’ closing.

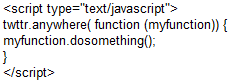
Just type the script snippet from the above image onto your WordPress site and replace YOUR_API_KEY with your own API that you have gotten from Twitter. You should have the API key if you have created your app on Twitter. Now in order to implement a specific functionality on WordPress, you need to create your Javascript function and make a call to it. You can always do it in two steps, but pulling it off in one step is much more convenient.

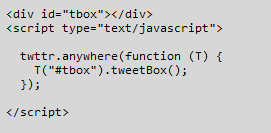
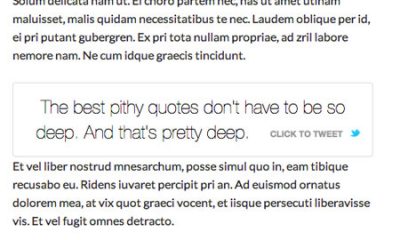
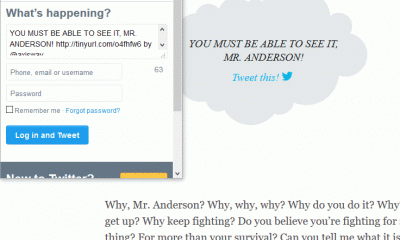
so you are passing your function to @anywhere. Twitter will take care of the rest. Now the above is a generic structure of how your calls should look like. If you are adding a box to your website, you’ll have to define a DIV area and pass your parameters appropriately. For instance, here is how to add a tweet box to your website:

Make sure you add the following to where you want your box to show up:
![]()
It’s that simple. Twitter has a bunch of cool examples available on their site already (including the examples provided above). As long as you know how things work in general, you should have an easier time playing with the code here. @Anywhere is definitely worth playing with if you rely on Twitter to generate traffic for your blog.


























Pingback: Twitter @Anywhere Plus Plugin: Add @Anywhere To WordPress | Wordpress Jedi