

So many people ask me about how they can add social media buttons to their blog. Most people seem to be looking for plugins to get the job done. Digg Digg and BoostPost both are decent options if you want to add Facebook, Twitter, and StumbleUpon to your blog. But when it comes to Delicious, you don’t even need a plugin to get the job done. Delicious already has a few free tools that you can use to get the job done.


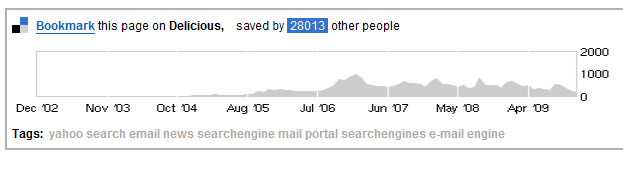
Tagometer Badge is a compact badge that lets you add Delicious and bookmarking trends to your blog post fast. It also displays the number of times that your posts have been bookmarked on Delicious. So you can always ask your visitors for a favor if your numbers are down. If you don’t like the compact design, you can always add the tall option to your Delicious code or just select the right option on Delicious.com:


I have noticed that some blog designs can’t handle the Tagometer’s graphy properly. If that is the case with your blog, you can always turn the graph off. That can be done by adding the below line to your code:
Delicious.BLOGBADGE_GRAPH_SHOW = false
If you just want to add a simple Delicious bookmarking button to your blog without all the fancy features, you can always use the below code and add it right after your content function or before your comment section:


All in all, Delicious is a cool service to add to your blog to enhance your community. If you are an expert in writing high quality posts, you can get a lot of traffic from Delicious. Adding the above codes to your blog can help make your content become even more viral. Just make sure your server can handle all the traffic if you do go viral.
