Premium Plug-ins
Create a WordPress Popup with LightPop

Have you seen some of those WordPress sites that come with beautiful pop-ups when you open them up? While I am not a fan of pop-ups, I can understand why some folks use them to promote their newsletters or products. In reality, you don’t need a program to create popups for your WordPress blog. But you’ve got to know your HTML, CSS, and Javascript. If you have no idea how to write code, you should probably use a solution such as LightPop.

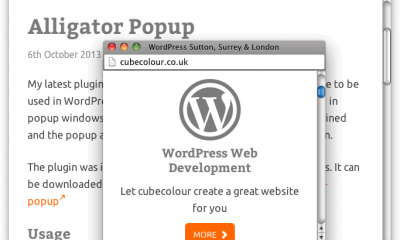
Let’s say you have a Aweber account, and you want to post your newsletter code to your blog as a popup. As you can see in the above picture, you can easily post your code to LightPop’s code area, and it’s automatically converted to a popup. What I like about LightPop is the fact that it allows you to make your popups less annoying. You can redefine the behavior of your popup so that it shows up only the first time someone visits your site. You can even define a certain hour each day to show your popup.
LightPop is a simple but very flexible plugin that allows you to create popups for your WordPress sites fast. If you don’t know any coding, you won’t have to sweat it with LightPop.